
初めまして、DINK’s夫婦のサク(@chilltimeBlog_8)です。
今回は、ブログ備忘録としてcocoonユーザー向けの
「ブログカードの使い方」
「ラベルや枠線が表示されないときの対処法」
「cssを用いたカスタマイズ方法」
を紹介していきたいと思います。
こんな方におすすめの記事です!
✔︎ブログカードを使いたい
✔︎ブログカードの表示が上手く行かない
✔︎ブログカードに枠線やラベルを表示したい
実は当ブログもCocoonの「ブログカード」機能を利用しているのですが、
ブログカードの枠線やラベルが表示されないという現象が起きていました。
この現象を解決するために、ネットで調べまくったのですが中々解決出来ず。
やっとの思いで解決出来たので、他の方のためにも備忘録として残しておこうと思います。
ブログカードとは
まず、「ブログカードとは」何ぞやと言う方もいるかもしれません。
ブログカードとは
ブログ記事やURLを紹介する際に、
「アイキャッチ画像」・「タイトル」・「概要」等が表示されて、
わかりやすくカード形式で紹介されているものです。
見た方が早いと思いますので、以下のカード形式のものをブログカードと呼びます!
情報がわかりやすく纏まっていて、見栄えも何だかかっこいいですよね。
なお、ブログカードのラベルとは、
カードの左上に表示されている小さいボックスのことです。
上記の例では「✔︎チェック」が「ラベル」ということになります。
また、カードの周りを囲っているグレーの細い線が
ブログカードの枠線にあたります。
Cocoonのブログカードは簡単にラベルも付けられて、
カッコよく紹介することができるのでとても気に入ってます。
ブログカードの作り方
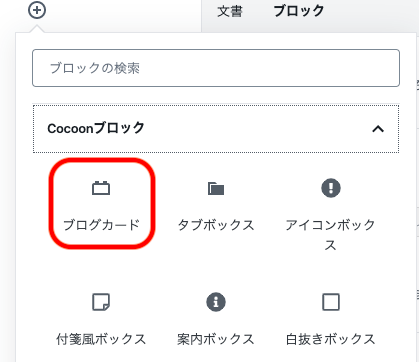
まずブログカードの作り方ですが、グーテンベルクのブロック「+」ボタンから
「Cocoonブロック」→「ブログカード」の順にクリックします。

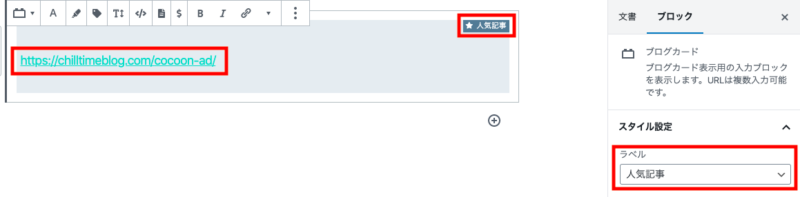
すると、以下のようなブロックが挿入されるので、
右側の「スタイル設定」から必要なラベルを選択します。
今回は「人気記事」としてみました。
ブログカードが挿入されたら、紹介したいサイトのURLを入力しましょう!

上記のような形で入力すると、実際にサイト上では以下のように表示されます。
これが理想の完成形ブログカードです。
しかし、残念ながら私たちのサイトは、
最初からこの様に綺麗なカードにならなかったので調べまくりました。
ブログカードにラベルと枠線が表示されない
基本的には上記の手順でブログを書けば、好きなラベルをつけてカード形式で記事の紹介ができるはずなのですが、chilltime-blogの場合は思い通りに表示されませんでした。
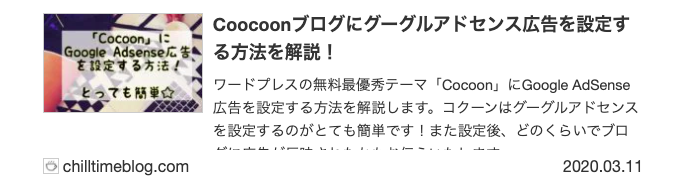
どの様に表示されたかと言うと、以下の様に表示されました。
見ての通り、カードには枠線もなく、左上にラベルもありません。
↓↓↓

ラベルと枠線が表示されなかった原因
「何としてでもラベルを表示したい」という思いでネットで調べまくったのですが、中々解決方法が出てきません。
どのブログを読んでも、
「リンクがそのまま表示されてしまう」
「上手くブログカード として表示されない」
というものばかりで、ラベルに関する対処法を見つけるのにはかなり苦労しました。
そんなこんなでもがいた挙句、ようやく見つけました。
予想もしていなかったのですが、原因はこんな感じでした。
【原因】
サイトのキーカラー設定
私たちのサイトはキーカラーを「白」にしていたのですが、
「枠やラベルの設定カラーが白色なので、背景と同化していて見えない」
という現象が起きてしまっていたようです。
なので、実際に枠やラベルは存在しているけれど白色で存在していたのです。
「ラベル」を表示するための対処法
原因がわかったところで早速、対処しました。
まずはラベルから対処します。
キーカラーは変更したくなかったため、
cssにてブログカードのカスタマイズをして修正しています。
カスタマイズで対処する場合は、cssに以下のコードを追記してください。
/*ブログカードのラベルの色*/
.blogcard-type .blogcard-label{
background-color:#ff8c00;
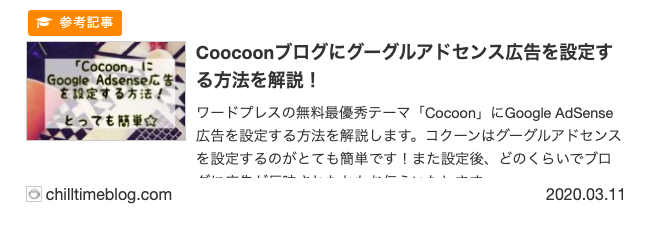
}すると、以下のようにラベルがブログカードに反映されました!
色については、好きな色コードを入力して調整可能です。
わたし達は、オレンジ色(♯ff8c00)にしました。

この時点では、ラベルはつけられたけど、
カードの枠線はまだついていない状態ですね。
「枠線」を表示するための対処法
次に、見栄えをスマートにするためにブログカードの枠線をつけました。
こちらについても、ラベルと同様にcssのカスタマイズで対応します。
以下のコードをcssに入力してください。
こちらも色は好きな色コードを入力下さいね。
/*ブログカードの枠線*/
.a-wrap .blogcard {
border-color: #ddd;
}最終的に完成形はこんな感じになりました。
思い描いていた通りの、理想形のブログカードになって大満足です。
ちなみに今回は、カスタマイズをするにあたってこちらのブログを参照させていただきました。
ブログカードの「枠」や「ラベル」が上手く表示されないことでお困りの方は、是非参考にしてみてくださいね!
今後もCocoonのカスタマイズについて、紹介していきたいと思います!







コメント