

ワードプレスにCocoonをインストール完了!
次はプライバシーポリシーページを設置しないといけないらしい。
どうやって設置するのか教えて欲しい!
こんにちは。チルタイムブログのハチです。
ブログを開設したら、まずやらなければいけないのが「プライバシーポリシー」と「お問い合わせフォーム」の設置。
どちらも、Googleアドセンスに合格に必須のページです。
そこで、今回は「Cocoon」でのプライバシーポリシー設置方法を画像付きで徹底解説。
この記事を読みながらやれば、簡単にプライバシーポリシーを作成できます。
筆者は、2020年7月時点でブログ歴4ヶ月。
ブログテーマにCocoonを利用し、初月からブログ収益3万円、3ヶ月で総収益6桁を達成。
参考記事 『【ブログ運営報告】初月で2万PV越え&5桁ブロガーに!』
Cocoonでプライバシーポリシーを作成する手順

Cocoonでは、プライバシーポリシーは固定ページから作成します。
プライバシーポリシー作成の大まかな手順は以下の通りです。
①固定ページの編集画面を開く
②プライバシーポリシーのテンプレートを開く
③内容を一部修正
④作成したプライバシーポリシーを公開
実際に、「Cocoonでプライバシーポリシーを作成する手順」を画像付きで詳しく解説していきます。
【手順①】Cocoonにて、固定ページの編集画面を開く
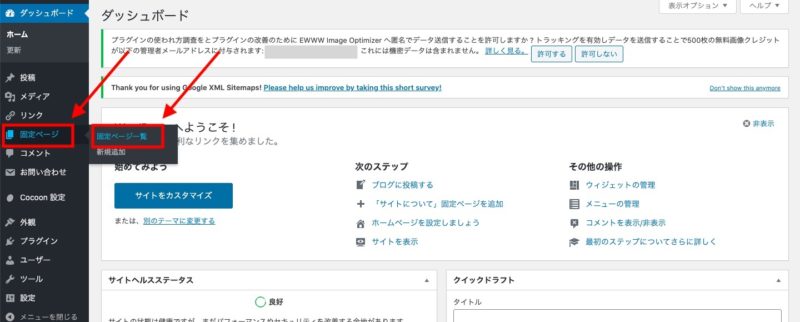
まずは、固定ページを新規作成するために、管理画面から固定ページ一覧を開きましょう。

「ダッシュボード」→「固定ページ」→「固定ページ一覧」で開く事ができます。
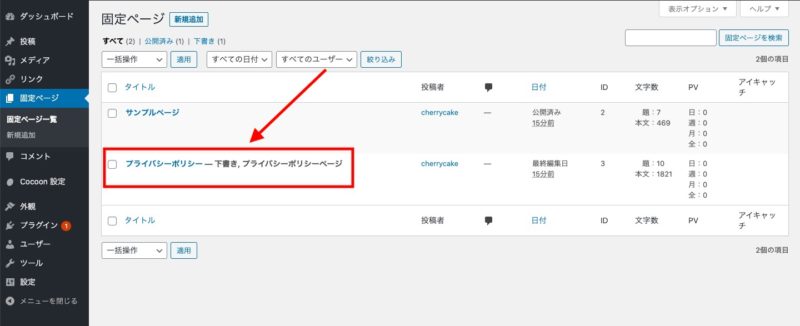
【手順②】プライバシーポリシーのテンプレートを開く

上記の通りに、タイトルが「プライバシーポリシー」となっている部分をクリックしましょう。
すると、Cocoonのプライバシーポリシーテンプレートが出てきます。
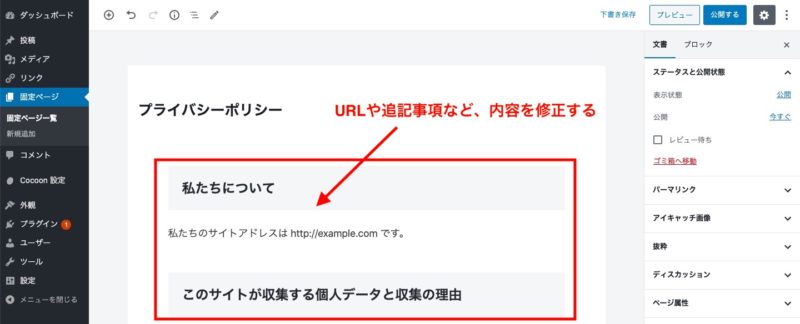
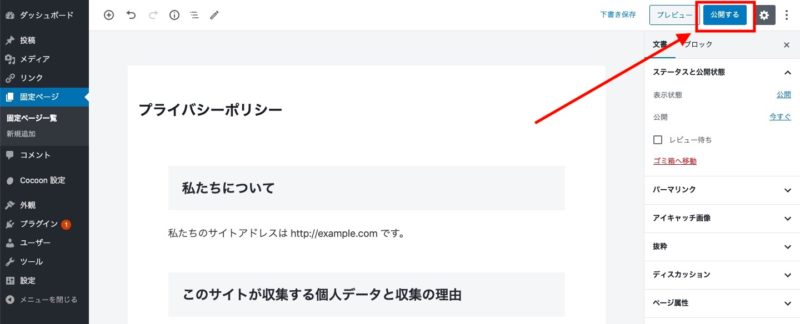
【手順③】プライバシーポリシーの内容を一部修正

Cocoonのプライバシーポリシーテンプレートを編集する画面になるので、内容を修正しましょう。
例えば、以下は修正が必要になってくる項目なのでお忘れなく。
URL:自身のサイトURLに変更
ブログ名:自身のブログ名に変更
運営者名:自身の名前やニックネームに変更
当サイトのプライバシーポリシーをコピペしていただいても問題ありません。
>>> 当サイトのプライバシーポリシーを確認する
【手順④】Cocoonで作成したプライバシーポリシーを公開

修正が完了したら、右上にある「公開」ボタンをクリックします。
これで、プライバシーポリシーの作成と公開が完了です。
次はホーム画面に今作ったプライバシーポリシーの設置をする手順をやっていきます。
Cocoonでプライバシーポリシーをホーム上に設置する手順

Cocoonにてプライバシーポリシーの作成が完了したら、実際にホーム画面上に設置します。
どこに設置しても良いのですが、画面下部の「フッター」に設置するのが一般的です。
※画面下部のメニューのことを「フッターメニュー」と言います。
大まかな流れは以下の通りとなります。
①メニュー画面を開く
②新規メニューを追加
③プライバシーポリシーを追加
④ホーム画面に表示されるように設定
実際に、「Cocoonでフッターにプライバシーポリシーを設置する手順」を、画像付きで詳しく解説していきます。
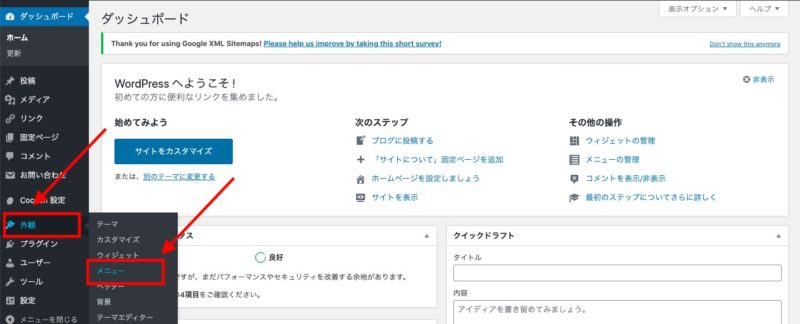
【手順①】Cocoonのメニュー画面を開く

「ダッシュボード」→「外観」→「メニュー」の順にクリックしてください。
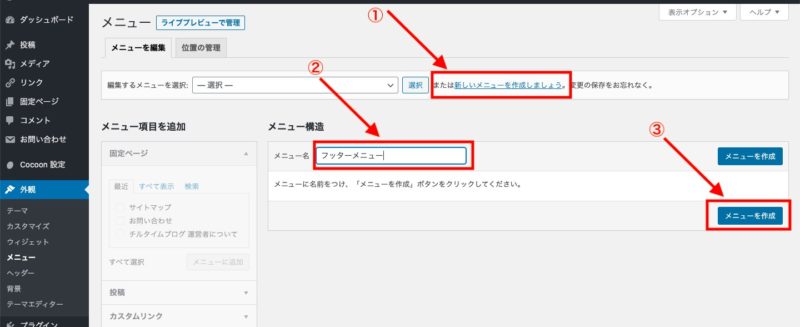
【手順②】フッターメニューを新規追加

次に、「フッターメニュー」を新しく追加します。
上記の①〜③を順にやっていきましょう!
①「新しいメニューを作成しましょう」をクリック
②メニュー名を「フッターメニュー」と記入
③「メニューを作成」をクリック
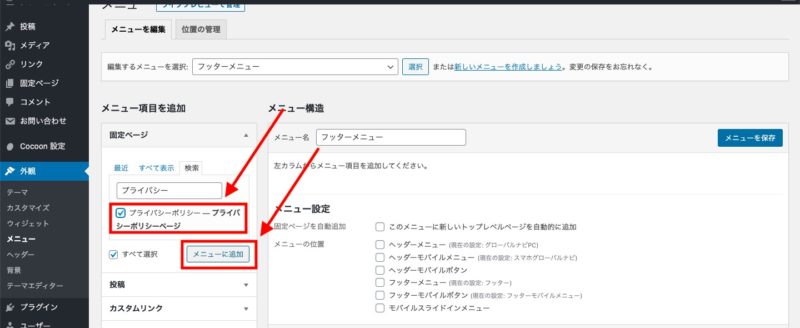
【手順③】フッターメニューにプライバシーポリシーを追加

フッターメニューを新規作成したら、メニュー内に表示するページを選択します。
まず、左側の「メニュー項目を追加」という部分から、「固定ページ」を選択してください。
その後、「プライバシーポリシー」にチェックを入れ、「メニューに追加」をクリックしましょう!
【手順④】Cocoonのホーム画面への表示設定をして保存

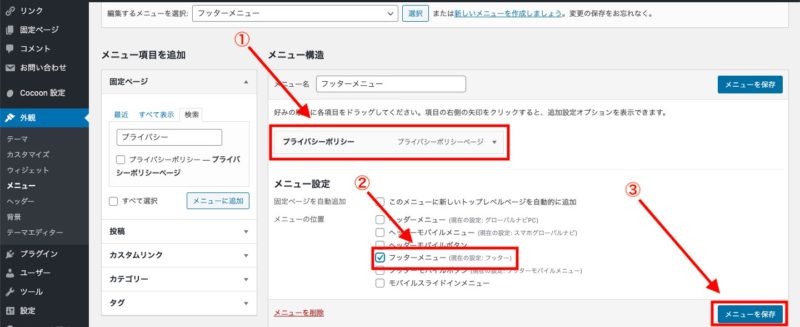
プライバシーポリシーを追加したら、以下の①〜③を順に対応していきます。
①メニューに「プライバシーポリシー」が反映されていることを確認
②メニュー設定にて「フッターメニュー」にチェック
③「メニューを保存」をクリック
これで、「Cocoonのホーム画面上にプライバシーポリシーを設置する設定」は全て完了です!
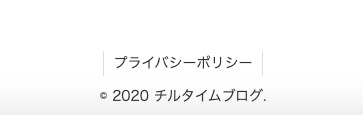
【完成】Cocoonのプライバシーポリシー設置

こんな感じで、ページの1番下フッターメニューに「プライバシーポリシー」が表示されました。
【まとめ】Cocoonのプライバシーポリシー設置について

「Cocoonでプライバシーポリシーを設置する方法」について、画像付きで解説してきましたが、無事に設置できましたか?
①プライバシーポリシーの固定ページを作成
②フッターメニューにプライバシーポリシーを設置
特に難しい点もないので、上記のマニュアルを見ながら対応すれば、問題ないはず。

意外と簡単にできるので、ぜひ試してみてください!
Googleアドセンスに合格するためには、「お問い合わせフォーム」の設置も必須になっています。
まだ作成していない方は、ぜひ別記事の『お問い合わせフォーム作成マニュアル』を参考にしてください。
>>> Cocoonでお問い合わせフォームを作る方法【画像20枚で解説】

この機会に一緒に作っておきましょう!
また、ブログで将来的に稼ぎたいという方は、この段階でASPにも登録しておくのがおすすめ。
以下で紹介しているASPは、全て無料で登録できるので、今のうちに全て登録しておけば、スタートダッシュが早めに切れますよ。
>>> 『ブログ初心者が登録必須のアフィリエイト・ASP12選』

しっかりと準備をして、最高のスタートを切りましょう!






コメント
わかりやすかったです!
お問い合わせフォームも参考にさせていただきます
コメントいただきありがとうございます!
記事執筆の励みになります。
Cocoonは本当に素晴らしいテーマなので、少しでも力に慣れるようにこれからも記事数を増やしていきますね。
今後ともお互いに頑張りましょう!
[…] Cocoonのプライバシーポリシー設置!作成手順を画像付きで解説Cocoonでプライバシーポリシーの作成はどうやるの?注意点はある?そんな方に向けて、Cocoonのプライバシーポリシー設置マ […]
[…] Cocoonのプライバシーポリシー設置!作成手順を画像付きで解説Cocoonでプライバシーポリシーの作成はどうやるの?注意点はある?そんな方に向けて、Cocoonのプライバシーポリシー設置マ […]
プライバシーポリシーの固定ページはつくったのですが、サイトに表示させる方法がわからなくて困ってました。無事できました! ありがとうございます!
コメントありがとうございます!
無事にできたご報告嬉しいです!
[…] (チルタイムブログhttps://chilltimeblog.com/cocoon-privacy-policy/より引用) […]
[…] cocoonだと作成がとっても簡単です!■お問い合わせフォームの作成:https://yoshitechblog.com/cocoon-contact-form■プライバシーポリシーの作成:https://chilltimeblog.com/cocoon-privacy-policy/プライバシーポリシーの欄に、広告や免責事項欄を追加しました:https://akkoron.com/privacy-policy-2/ […]