

ワードプレスのテーマを決めたら、まずは「お問合せフォーム」を作らなきゃ!
第一目標の「グーグルアドセンス合格」のために必須の「お問い合わせフォーム」を設置したいけど…
でも、どうやって作ったらいいんだろう。
こんにちは。DINKs夫婦のサク(@chilltimeBlog_8)です。
ブログに「Cocoon」をインストールしたら、Google Adsenseのためにも最初に作りたい機能のひとつが「お問い合わせフォーム」ですよね。
今回は、
『「Contact Form 7」でお問い合わせフォームを作る方法』について画像を使ってわかりやすく解説します。
記事の最後では、「プラグインなしでお問い合わせフォームを作成する方法」も紹介したいと思いますので、最後まで読んでいただければと思います。
Cocoonでお問い合わせフォームを作る方法

「Cocoon」には沢山のショートコードや便利機能が実装されているのですが、「お問い合わせフォーム作成機能」がないのです。
なので、「Contact Form 7」というプラグインまたは、ワードプレス以外が提供しているお問合せのサービスを利用しなければいけません。
Contact Form7で作る方法
一般的に「Cocoon」以外でも、ほとんどのワードプレスのブログがContact Form7を利用してお問い合わせフォームを作成しています。
早速、「Contact Form 7」を利用して、お問い合わせフォームを作る手順を紹介していきます。
【ステップ1】「Contact Form 7」をインストールする
まずは、「お問い合わせフォームの作成」に必要なプラグイン「Contact Form 7」をインストールします。
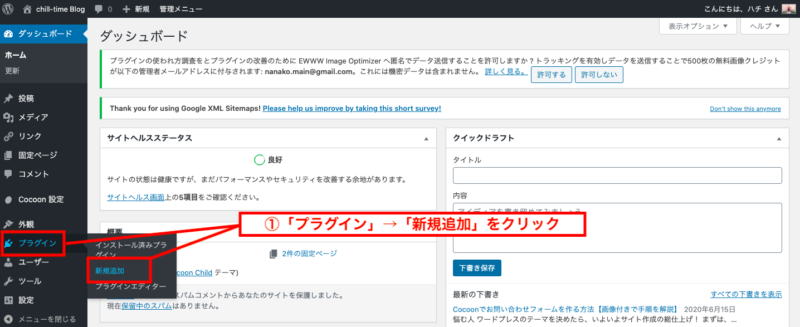
①プラグインを新規追加

まずは、プラグインを追加するために、管理画面にて「プラグイン」→「新規追加」の順にクリックしましょう。
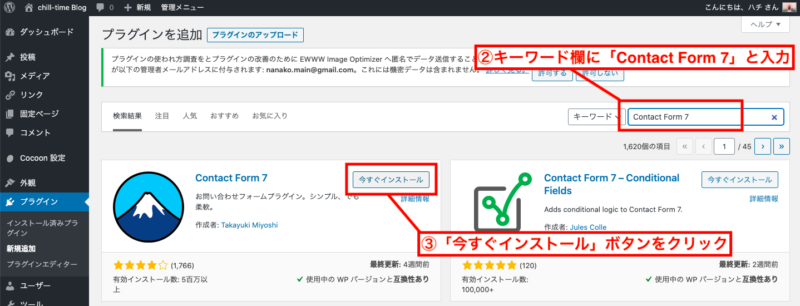
②③「Contact Form 7」を検索し、インストール

次に、検索欄に「Contact Form 7」と入力し、プラグインを検索しましょう。
1番左上に、富士山のロゴの「Contact Form 7」というプラグインが出てくるはずはので、「今すぐインストール」をクリックします。
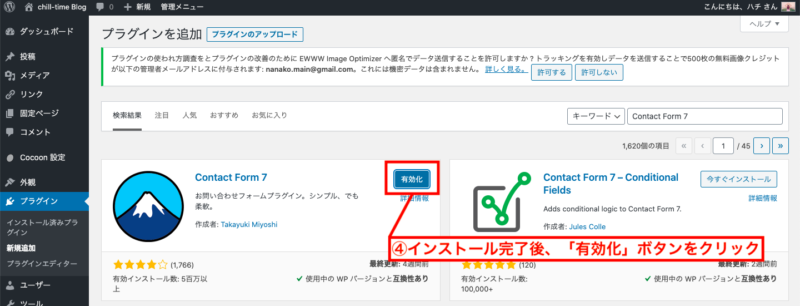
④インストール完了後、有効化

インストールが完了したら、青色になっている「有効化」ボタンをクリックし、プラグインを有効にしてください。
この一連の手順(①〜④)で、お問い合わせフォームを作るためのプラグイン「Contact Form 7」のインストールが完了です。
【ステップ2】「Contact Form 7」の設定を行う
インストールが完了した後は、実際にプラグインの設定を行なっていきます。
とはいえ、基本的には特に設定することもなく、確認していくといった感じです。
では、早速設定作業の手順を説明しますね。
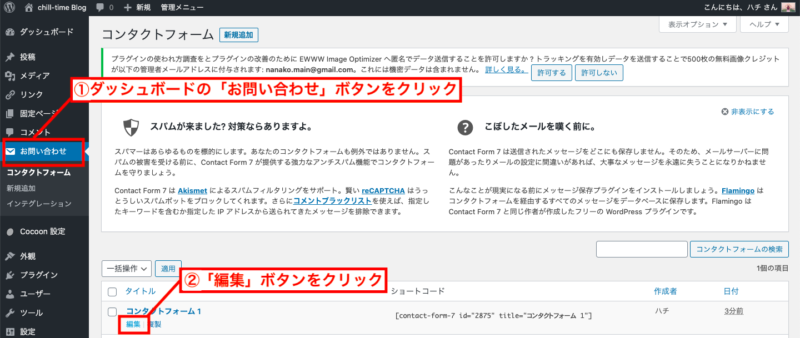
①②お問い合わせフォームの編集画面を開く

プラグイン「Contact Form 7」の設定画面を開くため、管理画面上の「お問い合わせ」→「編集」の順にクリックします。
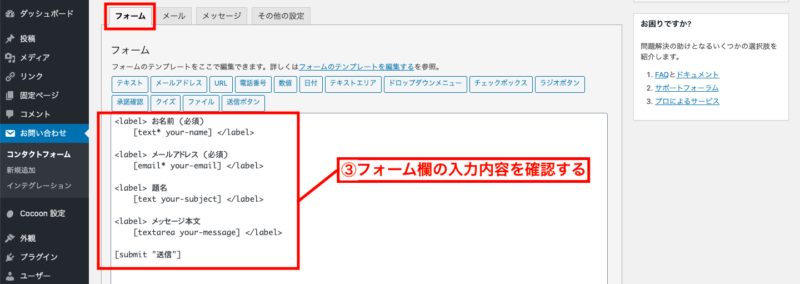
③フォームタブの入力内容に問題がないか確認

まずは、フォームタブの内容を確認します。
画像のように入力されていることを確認してください。
おそらく、最初から入力されているので確認のみで問題ないです。
万が一、入力されてないという方のために、以下にコピペできるものを貼っておきますね!
<label> お名前 (必須)
[text* your-name] </label>
<label> メールアドレス (必須)
[email* your-email] </label>
<label> 題名
[text your-subject] </label>
<label> メッセージ本文
[textarea your-message] </label>
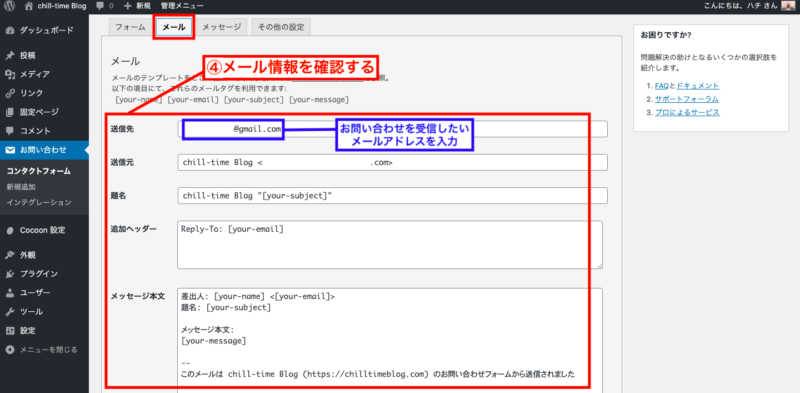
[submit "送信"]④メールタブの入力内容を確認

メールタブでは、お問い合わせを受信するメールアドレスの確認を行います。
デフォルトで、ワードプレスに登録済みのメールアドレスが入力されていると思いますが、他のメールアドレスにしたい場合は変更しましょう。
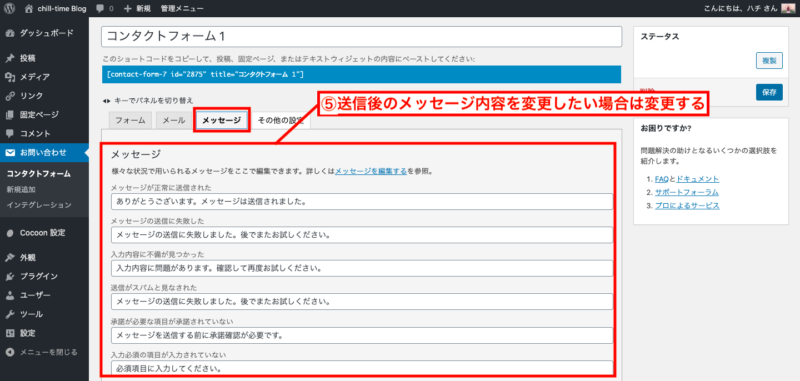
⑤メッセージタブにて、送信後のメッセージ内容を確認

メッセージタブでは、送信完了後のメッセージ内容を確認します。
メッセージが無事に送信できた場合や、エラーになってしまった場合などに表示する文章になるので、お好みに応じて変更しましょう。
ちなみに私は、デフォルトのままです。
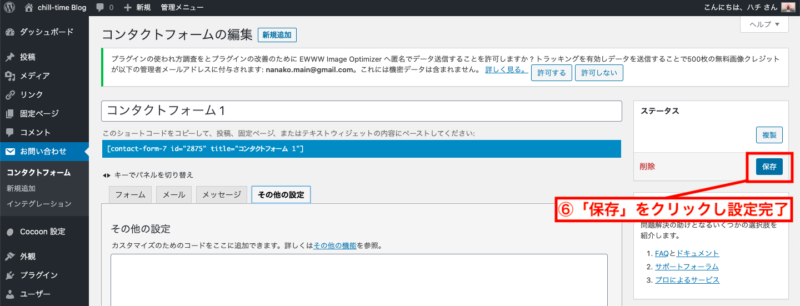
⑥「保存」ボタンをクリックして設定完了

その他の設定タブでは、お問い合わせフォームのカスタマイズを行いたい場合に、ここに入力することができます。
特にカスタマイズは行わないので、入力は不要です。
手順①〜⑥まで確認し終わったら、最後に右上の「保存」ボタンをクリックし、「Contact Form 7」の設定を完了しましょう!
【ステップ3】お問い合わせフォームの固定ページを作る
「Contact Form 7」の設定が終わったら、もう少しでお問い合わせフォームの設置が完了です。
固定ページを作成し、そこに先ほど作成したお問い合わせフォームを反映させましょう。
早速、固定ページを作成する手順を画像付きで説明していきます。
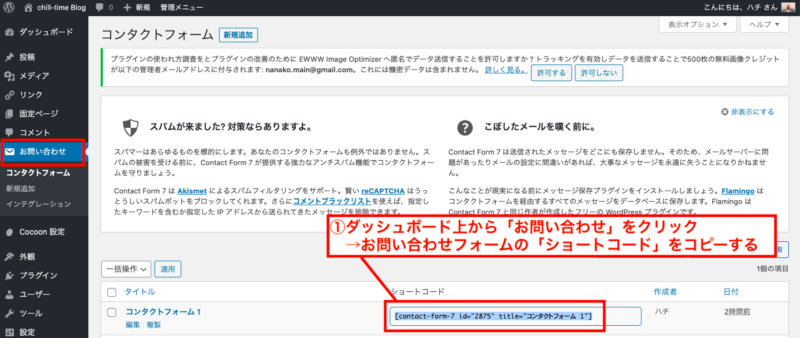
①お問い合わせフォームの「ショートコード」をコピー

まず、管理画面のダッシュボードから「お問い合わせ」をクリックし、設置したいコンタクトフォームのショートコードをコピーしておきます。
この後の作業で必要になるので、まずはこの段階でコピーしておくと楽です!
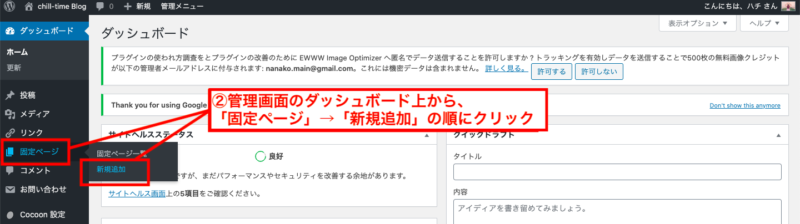
②お問い合わせフォームを設置するための、固定ページを作成

お問い合わせフォームを設置するための、「固定ページ」を作成します。
管理画面のダッシュボードから「固定ページ」→「新規作成」の順にクリックして、固定ページの新規作成を行いましょう。
この固定ページが最終的にはお問い合わせページになります。
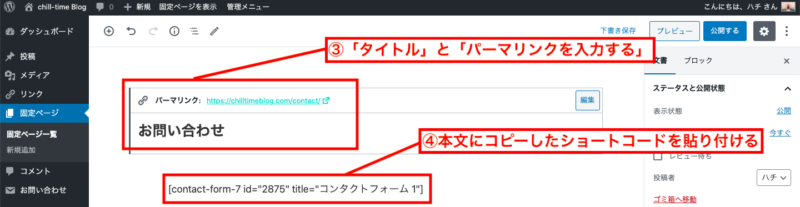
③固定ページの「タイトル」や「パーマリンク」を設定
④本文部分に、作成したお問い合わせフォームを設置

次に、固定ページの「タイトル」と「パーマリンク」を入力します。
タイトルは「お問い合わせ」、パーマリンクは「サイトドメイン名/contact」など、わかりやすいものにしておくと良いです。
その後、本文入力部分に先ほど①でコピーしておいた、「コンタクトフォームのショートコード」をペーストしましょう!
本文はこれだけでOKです。
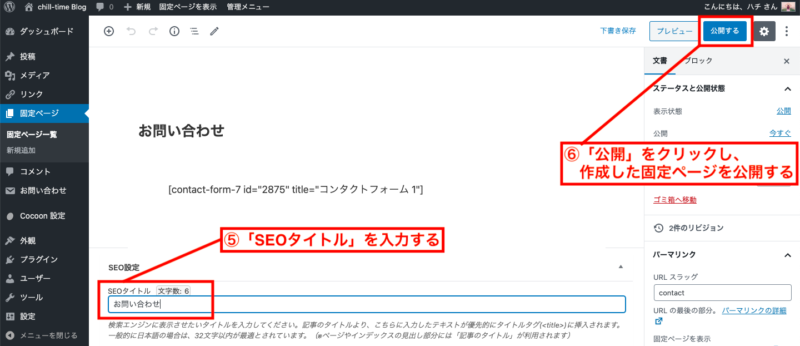
⑤固定ページの「SEOタイトル」を入力
⑥作成した固定ページを公開

最後に「SEOタイトル」を「お問合せ」と入力して、右上の「公開」ボタンをクリックすれば、お問い合わせフォームの完成です。
※SEOタイトルは「お問合せ」など分かりやすいもので問題ないです。
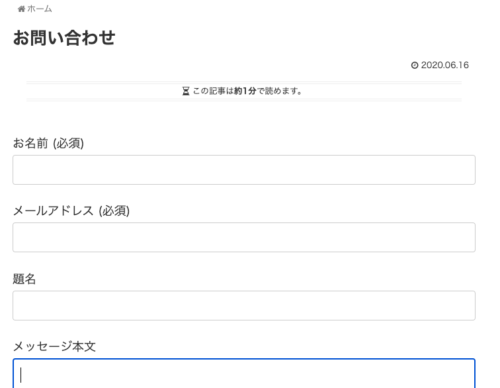
固定ページのURLを開くと、こんな感じで表示されるはずです

【ステップ4】グローバルメニューやフッターに「お問い合わせフフォーム」を設置する
最後に、先ほど作成した固定ページを使って、グローバルメニューやフッターに、お問い合わせフォームを設置します。
これができれば無事にお問い合わせフォームを作る一連の作業は完了です。
早速、手順を説明します。
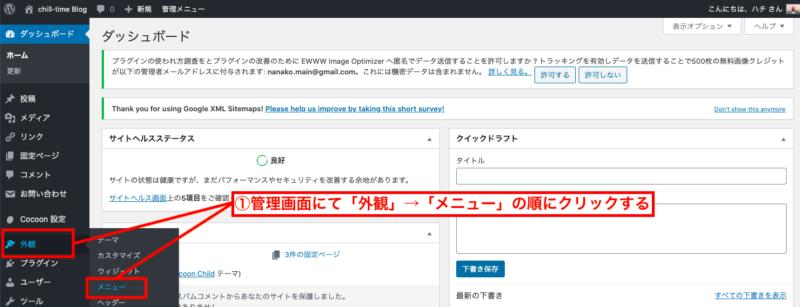
①管理画面からメニューを選択

グローバルナビ やフッターに「お問い合わせフォーム」を設置する際は、メニューにて設定を行います。
そのため、管理画面のダッシュボードにて「外観」→「メニュー」の順にクリックし、メニューを作成しましょう!
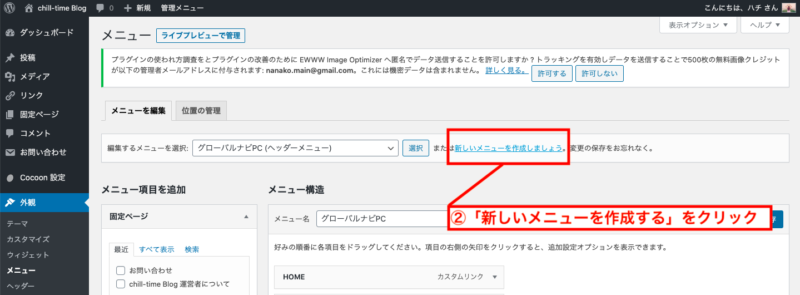
②新しいメニューを作成

新しくメニューを作成するので、「新しいメニューを作成しましょう」をクリックします。
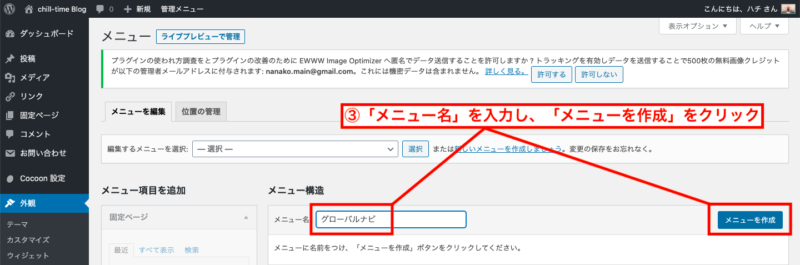
③メニュー名を入力

「メニュー名」を入力し、「メニューを作成」ボタンをクリックします。
これによって、メニューが作成されます。
また、メニュー名についてはわかりやすいものなら何でも問題ありません。
(例:サイトの上なら「グローバルナビ」 、サイトの最後なら「フッター」など)
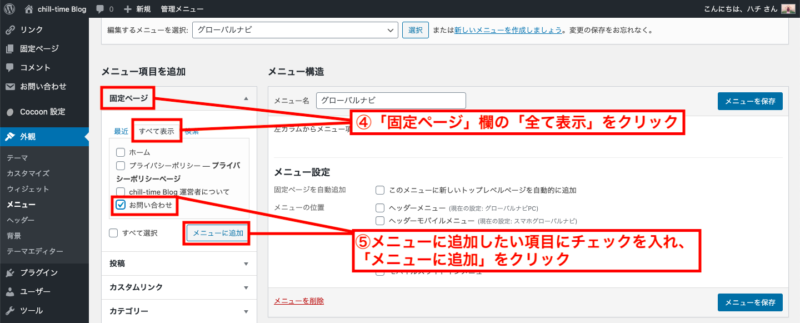
④⑤メニュー項目を追加

先ほど作成したメニューに配置したいページやカテゴリーを選択します。
まず、お問い合わせフォームを設置したい場合は、「固定ページ欄→すべて表示」から先ほど作成した「お問い合わせ」を選択しメニューに追加しましょう。
他にもプロフィールやカテゴリーなどを追加したい場合は、同じ容量で追加してください。
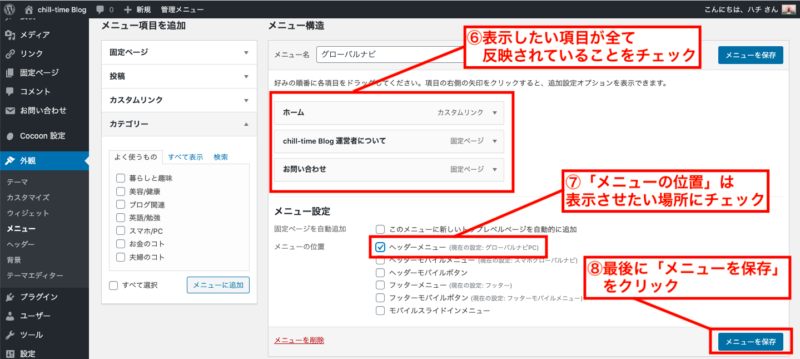
⑥お問合せページが反映されているか確認
⑦⑧メニューを設置する場所を選択し、保存

いよいよ、最後の手順です。
メニュー上に設置したい項目が全て反映されているか確認しましょう。
(今回は、わかりやすく「ホーム」・「運営者情報」・「お問い合わせ」の3つとしました)
問題なければ、メニューを設置したい位置を選択し、「メニューを保存」をクリックします。
これで、お問い合わせフォームをメニューに設置できました。

実際のホーム画面上では、このように表示されます!
【プラグインなし】お問い合わせフォームを作る方法
中には「プラグインなしでお問い合わせフォームを作りたい」という方もいるかもしれません。
そんな方のために、最後にプラグインなしでお問い合わせフォームを作る方法として、以下の2つを紹介します。
【プラグインなしでお問い合わせフォームを作成する方法】
▶︎「エックスサーバー」のツールを利用する
▶︎「Googleフォーム」を利用する
上記の2つの方法で、プラグインなしで作ることができます。
長くなってしまったので、詳細な設定手順は別記事にて紹介してます。
参考 『プラグインなしでお問い合わせフォームを作成する手順』
もちろん、写真つきで詳しく解説予定ですのでご安心ください。
みなさんが、満足のいくお問い合わせフォームを作成できたのなら幸いです。
それでは、ここまでお読みいただきありがとうございました!





コメント