

Cocoonのグローバルメニューを設置して、カスタマイズしたい!
スマホで横スクロールできるようにするには、どうしたらいいんだろう?
こんにちは。チルタイムブログのハチです。
今回は、以下の通り「Cocoonのグローバルメニュー設置方法〜カスタマイズ方法」を、画像付きで詳しく紹介します!
▶︎Cocoonのグローバルメニュー設置方法
▶︎Cocoonのカスタマイズで使用する場所の解説
▶︎グーローバルメニューにホバーアクションをつける方法
▶︎グローバルナビ をスマホで横スクロール可能にする方法
筆者は2020年4月から、無料テーマ「Cocoon」を利用してブログを運営中。
ブログは毎日更新で、20時にアップしています♪
初月から3万円の収益化に成功し、3ヶ月で総収益10万円を突破。
「無料テーマでも稼ぐ方法」を、経験をもとに発信中です!
【最初に】Cocoonのグローバルナビをカスタマイズした完成形
①グローバルメニューにホバーアクションをつけるカスタマイズ
②グローバルメニューをスマホで横スクロールするカスタマイズ
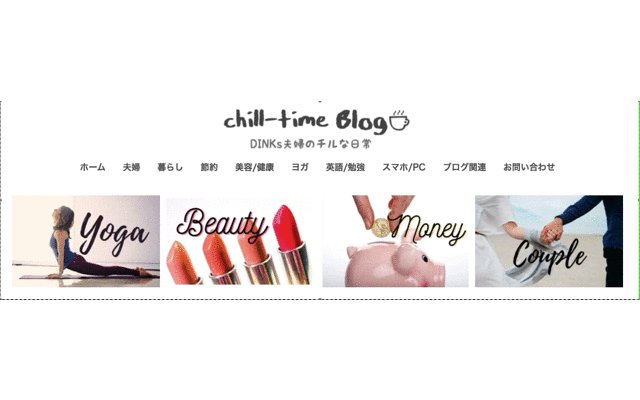
この2つのカスタマイズをすると、下記が完成します。
この部分の説明では、以下の2つが作れるようになります。
①ホバーアクションをつけるカスタマイズ

カーソルを当てると「浮き出る」グローバルナビ
②スマホで横スクロールするカスタマイズ

横スクロールができるグローバルナビ
Cocoonのグローバルメニューの設置〜カスタマイズの手順
ステップ1 グローバルナビを設置する
ステップ2 Cocoonスタイルシートの解説
ステップ3 ホバーアクションをつけるカスタマイズコードをコピペ
ステップ4 横スクロールのカスタマイズコードをコピペ
この手順で先ほどのグローバルナビを作っていきます。
【ステップ1】グローバルメニューを設置する

まず、グローバルメニュー設置していきます。
既に知っている方は、『グローバルメニューをカスタマイズする方法』までジャンプしてください。
Cocoonでグローバルメニューを設定する方法を知らない人は、このまま読み進めましょう。
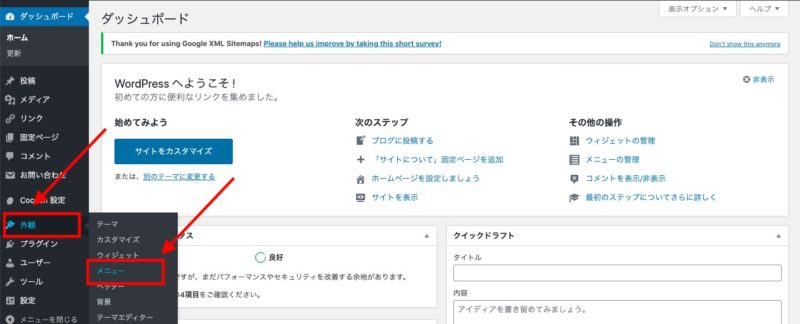
Cocoon管理画面からメニュー設定を開く

ワードプレスの管理画面にログインし、「外観」→「メニュー」の順にクリックします。
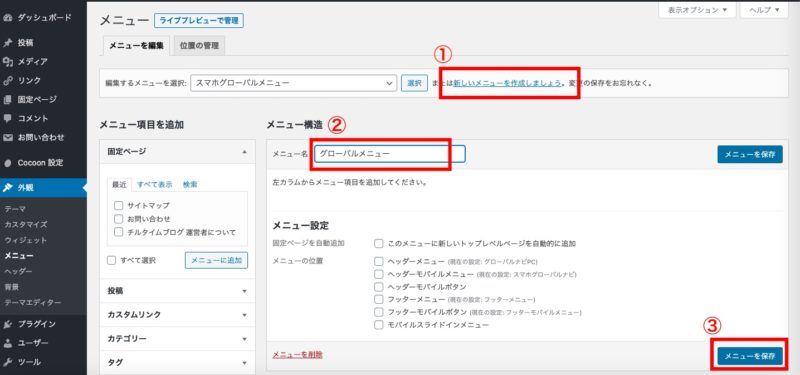
新しいメニューを作成

「新しいメニューを作成しましょう」をクリック。
その後、メニュー名に「グローバルナビ 」と入力し、「メニューを作成」をクリック。
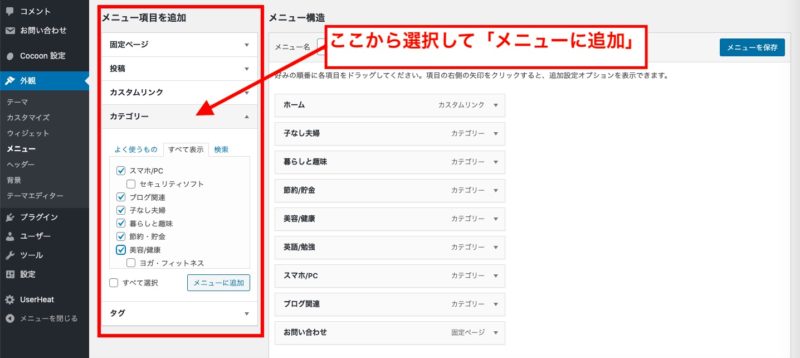
メニューに追加したい項目を選択して追加

メニューに追加したい項目を左側から選択し、追加していきましょう。
各項目は、以下の欄より選択して追加することができます。
ホームを追加したい場合:「カスタムリンク」
カテゴリーを追加したい場合:「カテゴリー」
プロフィールやお問い合わせを追加したい場合:「固定ページ」
選択したら「メニューに追加」をクリックしましょう。
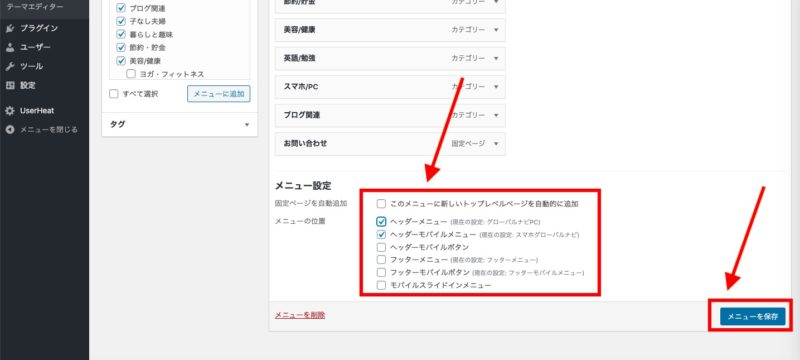
メニューの表示位置を選択

メニュー設定から、グローバルメニューを表示したい位置を選択します。
自分の希望に合わせて、以下のパターンから選択しましょう。
PC画面上部に表示したい場合:「ヘッダーメニュー」
スマホ画面上部に表示したい場合:「ヘッダーモバイルメニュー」
両方の画面上部に表示したい場合:「ヘッダーメニュー」+「ヘッダーモバイルメニュー」
選択後は「メニューを保存」をクリックします。
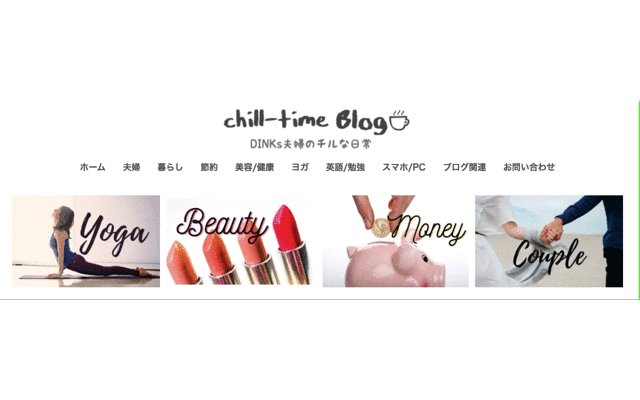
グローバルメニューの設置完了

グローバルメニューが完成しました。
サイトのホーム画面に、上記のようにグローバルメニューが表示されていることを確認しましょう!
【ステップ2】Cocoonのカスタマイズで使用する場所の解説

続いて、グローバルメニューをカスタマイズするための方法について説明します。
Cocoonでカスタマイズを行う際は、子テーマの「スタイルシート(style.css)」を編集します。

「style.cssて何?」って方も安心してください。
誰にでもわかるように解説していきます!
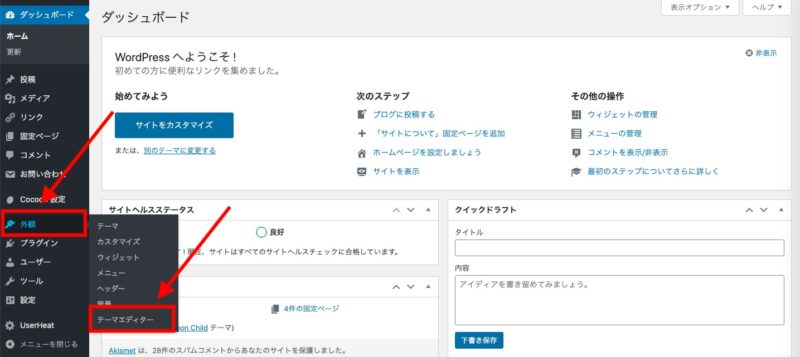
Cocoonの管理画面から「テーマエディター」を開く

Cocoonの管理画面にて「外観」→「テーマエディター」の順にクリックする。
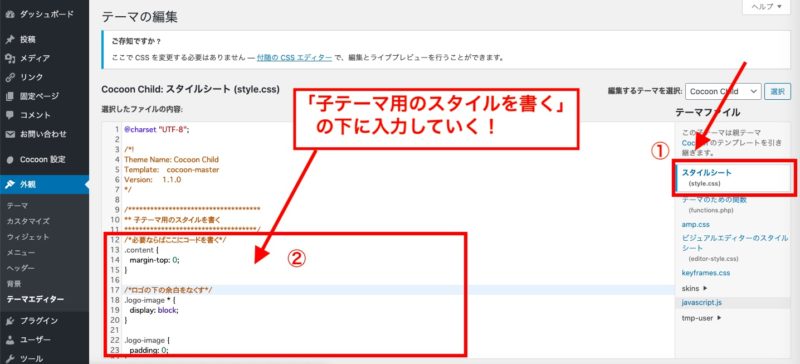
スタイルシートにカスタマイズのコードを入力

「①スタイルシート(style.css)」を選択します。
「②子テーマ用のスタイルを書く」の下に、カスタマイズ用のコードを入力していけば、カスタマイズができます。
それでは、早速2つのカスタマイズコードを紹介していきます!
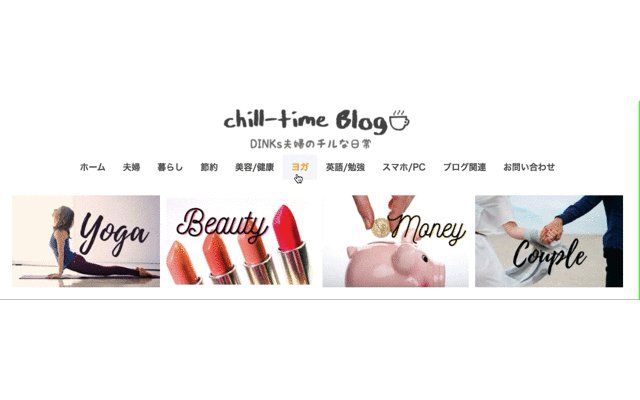
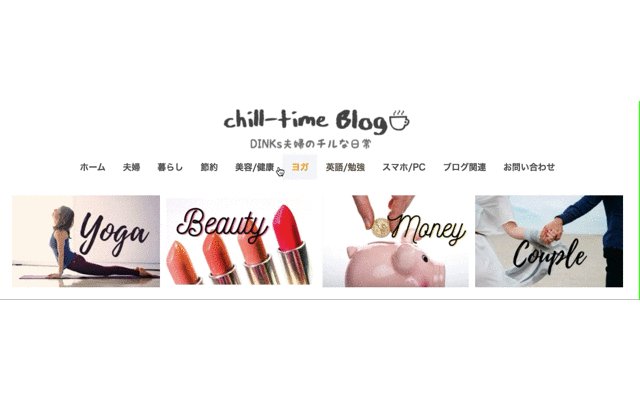
【ステップ3】Cocoonグローバルメニューにホバーアクションをつけるカスタマイズ

グローバルナビにホバーアクションをつけると、上記のようにカーソルを合わせたときに、文字が浮かび上がってきます。
ホバーアクションを付けたい場合は、以下のコードをスタイルシートにコピペしてください!
/*グローバルナビのホバーオレンジ*/
.caption-wrap:hover {
font-weight: bold;
color: #ffaf00;
border-bottom: 0px solid #ffaf00;
}色をオレンジ以外にしたい場合は、カラー番号(#ffaf00)を、お好みの色に変えてOKです。
【ステップ4】Cocoonのスマホグローバルメニューを横スクロールするカスタマイズ

次に、上記のようにCocoonのスマホグローバルナビを横スクロールするカスタマイズを紹介します!
スマホグローバルナビを横スクロールしたい場合は、スタイルシートに以下のコードをコピペしてください。
/*スマホメニューを横スクロール*/
#header-container .navi-in > ul li {
height: auto;
font-weight: 600;
line-height:1.3;
}
#header-container #navi a{
color:#666666; /* 文字色 */
padding:0.8em 1em;
}
#header-container #navi a:hover{
color:#ffaf00; /* マウスホバー時の文字色 */
}
#header-container .navi-in > ul > .menu-item-has-children > a::after {
top: 0.8em;
font-size: 1.2em;
font-weight: 600;
}
#header-container .sub-menu .caption-wrap{
padding-left:1em;
}
.navi-in > ul .menu-item-has-description > a > .caption-wrap{
height:auto;
}
@media screen and (max-width: 1030px){
#header-container .menu-mobile{
display:none;
}
.navi-in > .menu-mobile{
display:-webkit-box;
display:-ms-flexbox;
display:flex;
overflow-x: scroll;
white-space: nowrap;
-webkit-box-pack: start;
-ms-flex-pack: start;
justify-content: flex-start;
flex-wrap: nowrap;
-ms-flex-wrap: nowrap;
flex-wrap: nowrap;
}
#header-container #navi a{
font-size:0.8em;
padding: 1em 1.2em;
}
#header-container .navi-in > ul > .menu-item-has-children > a::after{
display:none;
}
#navi .navi-in > .menu-mobile li {
height: auto;
line-height: 1.8;
}
.mblt-header-mobile-buttons {
margin-top: 53px;
}
}これで、横スクロールできるグローバルナビのカスタマイズも完了です!
【まとめ】Cocoonのグローバルメニューを設置・カスタマイズ

今回は、Cocoonのグローバルメニューの設置〜カスタマイズまで以下のパターン別に紹介しました。
▶︎Cocoonのグローバルメニュー設置方法
▶︎Cocoonのカスタマイズで使用する場所の解説
▶︎スタイルシートにホバーアクションをつけるコードをコピペ
▶︎スタイルシートにスマホで横スクロールするコードをコピペ
これで、あなたのサイトもさらにユーザー満足度の高いサイトに生まれ変われます。
コピペで利用してOKなので、是非自身のサイトにも導入してみてください。
※参考になったら、記事で紹介いただけるとうれしいです!

わからない点など質問がある方は、コメント欄で気軽に質問ください!
そうすることで、他の方もコメント欄を見て参考にできます。
また、当サイトは複数のASPを使いこなして、無料テーマ「Cocoon」であるにも関わらず、初月から収益3万円以上を維持しています。
10個以上のASPを駆使することで、狙い目案件も見つけられているので、この機会に是非複数のASPに登録しておきましょう!
『おすすめのASP12選』を確認し、登録してないものがあったらその場で登録しておくのがおすすめ!
パパっと登録して、スタートダッシュを切りましょう。

以上、Cocoonのグローバルナビ設置とカスタマイズについてでした!
皆さんのコメントや質問待ってます♪





コメント