

Cocoonで吹き出し機能を使いたい!
今わたしが使っているまさにこれ。
吹き出し機能の使い方や設定方法、よくある問題の解決策を教えて欲しい!
こんにちは。チルタイムブログのハチです!
いろんなサイトで使われている、キャラクターが会話する形式の吹き出し機能、使いたいですよね。
Cocoonでは、簡単に使えるので、使用方法を画像付きで徹底解説します!
後半では、キャラクターの新規作成や、画像が楕円形になってしまう問題の対処法もご紹介!
Cocoonの吹き出し機能の使用方法

まずは基本操作の、Cocoonの吹き出し機能の使い方の説明です。
ブロックエディター(Gutenberg)を使えば楽々なので、簡単にマスターできます!
早速、手順を紹介します。
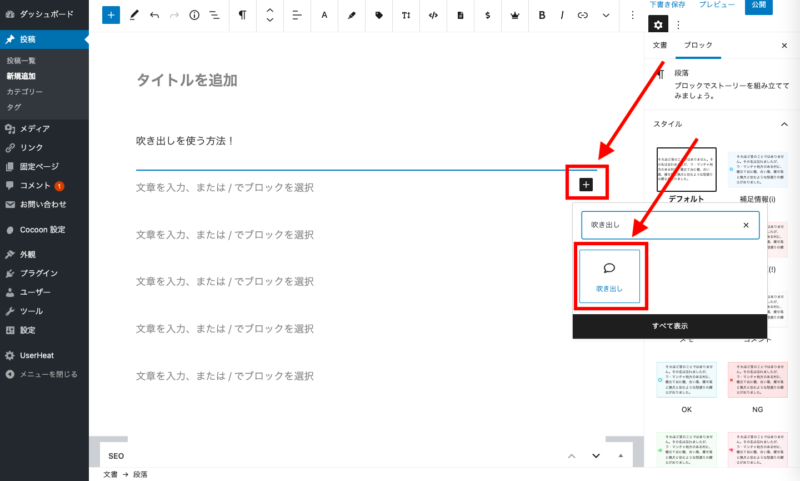
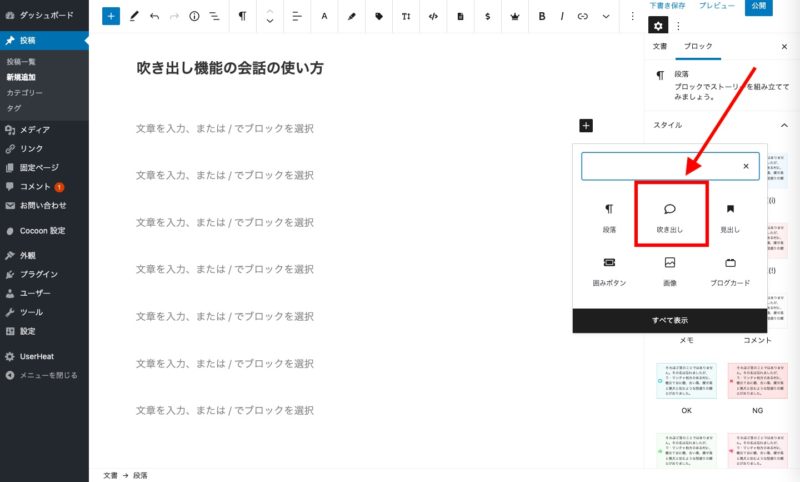
①吹き出しボックスを追加

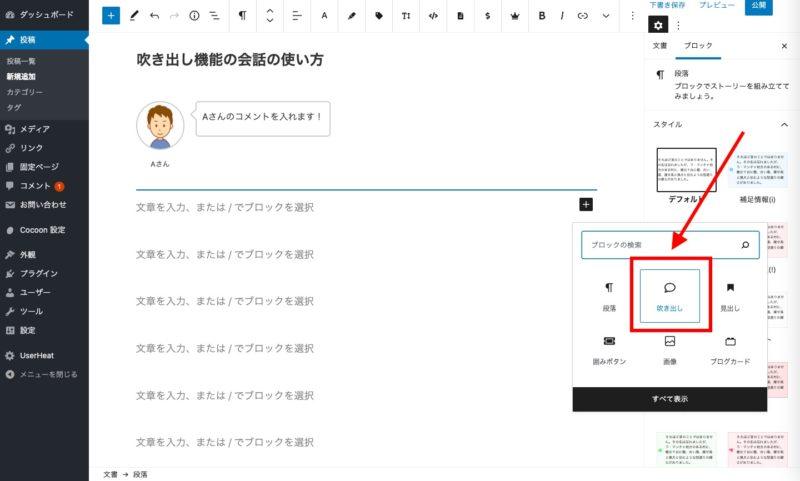
Cocoonの記事執筆画面で、「+ ボタン」から「吹き出し」を選択して追加。
「吹き出し」は、検索窓に入力して探せます。
もしくは、「全て表示 → Cocoonブロック → 吹き出し」でも追加可能です。
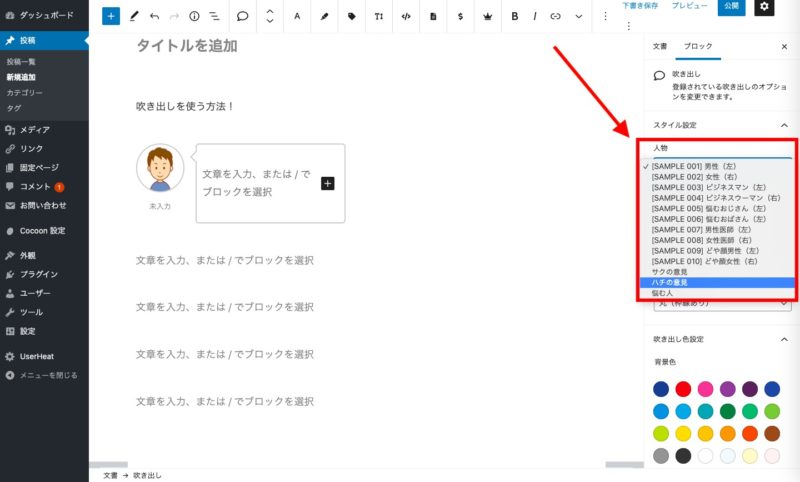
②キャラクターの選択

右側ブロック設定の「人物蘭」から、キャラクターを選択。
男性、女性、医師、ビジネスマン、おじいさん、など色々選ぶことができます。
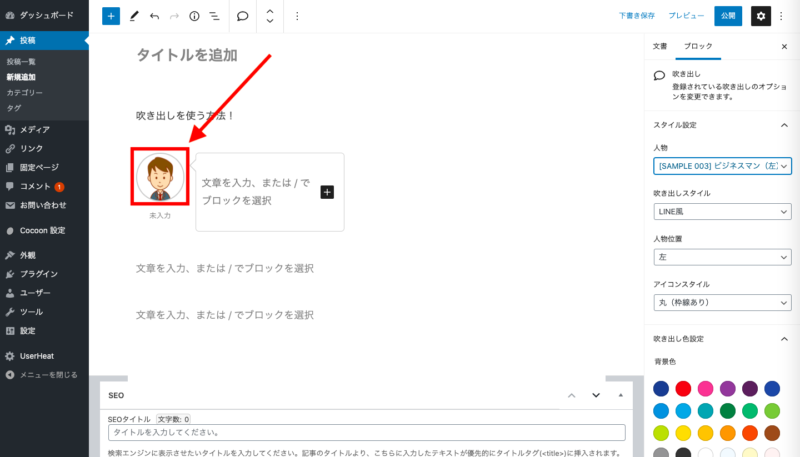
③吹き出しのキャラクターアイコン画像を変更 (使いたい画像がある場合)

上記が「ビジネスマン(左)」のキャラクターです。
もし他にキャラクターアイコンに使用したい画像がある場合は、画像部分をクリックして、使用したい画像を選択します。
特にない方は、このままでも問題ありません!
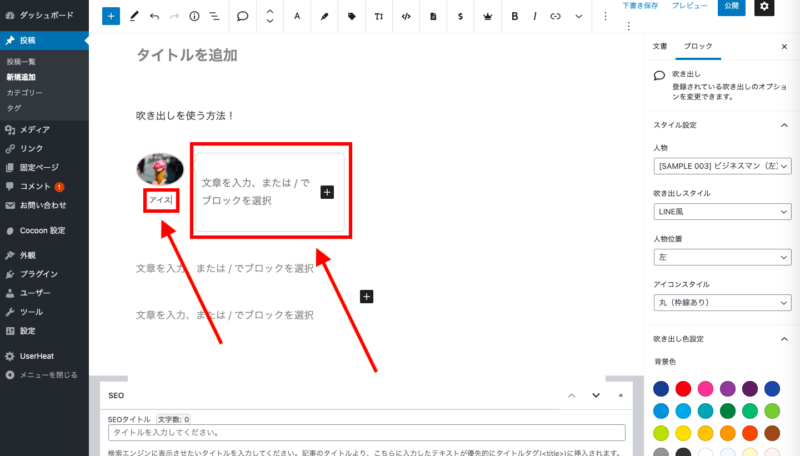
④キャラクターアイコンの名前・吹き出しの言葉を入力

上記は例として、「アイス」の画像を選択してみました。
キャラクターアイコンの名前と、吹き出しのコメントを入力します。
毎回同じキャラクターを使う場合、いちいち画像を引っ張ってくるのは面倒なので、吹き出しの人物一覧に登録できラクです。
その方法は同じ記事内の「吹き出し人物一覧にいつも使う画像を設定する方法」へジャンプして確認できます。
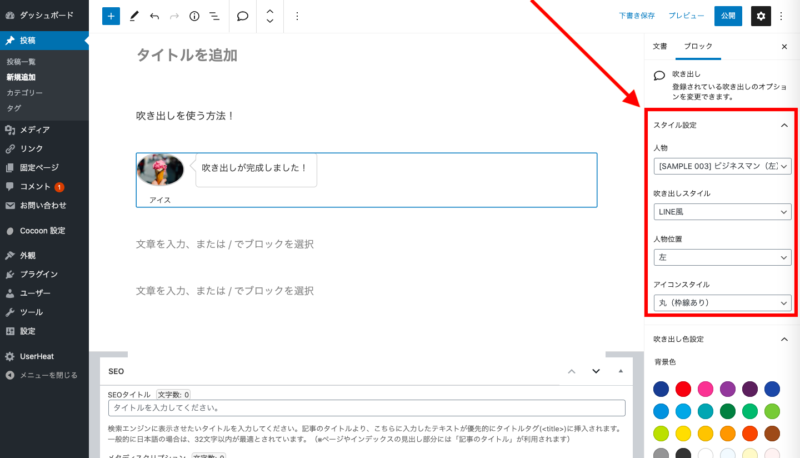
⑤吹き出しのスタイルを設定

スタイル設定で、以下のデザインを変更できます。
【吹き出しスタイル】

これは「考え事」の吹き出しスタイルです
デフォルト、フラット、LINE風、考え事、の4つから選べます。
【人物位置】

これは右側の吹き出しです
人物の位置を右・左選んで配置できます。
【アイコンのスタイル】

アイコンの「枠なし」を選んでいます
画像アイコンの枠を「丸く」「四角く」「なし」にできます。
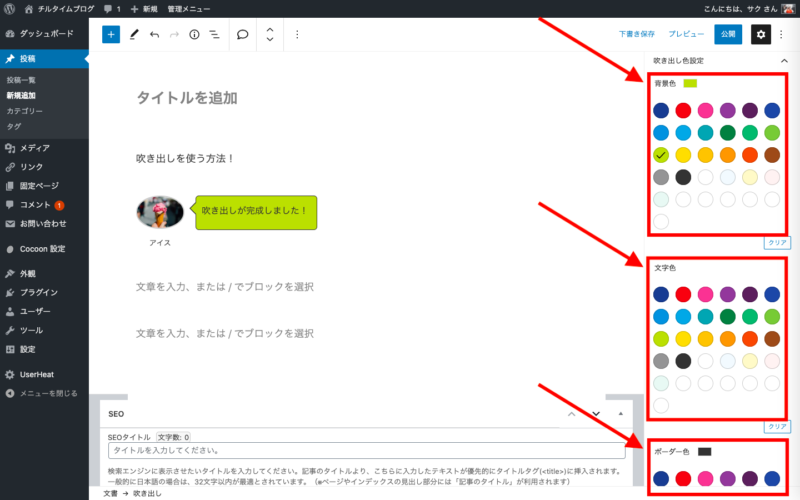
⑥吹き出しの色を設定し完成

右側より、吹き出しの色設定をします。
設定するのは、「背景」「文字」「ボーダー」の3つの色です。
これで、吹き出しの挿入は完了!
これら機能を使って応用していきます。
Cocoonの吹き出し機能を会話風に使う

Cocoonの吹き出し機能を使って、漫画みたいな会話風の記事を書きたい人もいますよね?
安心してください。Cocoonなら、吹き出し機能で簡単にできます!
実際に会話風の吹き出しの使い方を解説します。
①1人目の吹き出しボックスを追加

先ほど説明した手順で、まずは1人目の吹き出しボックスを追加しましょう。
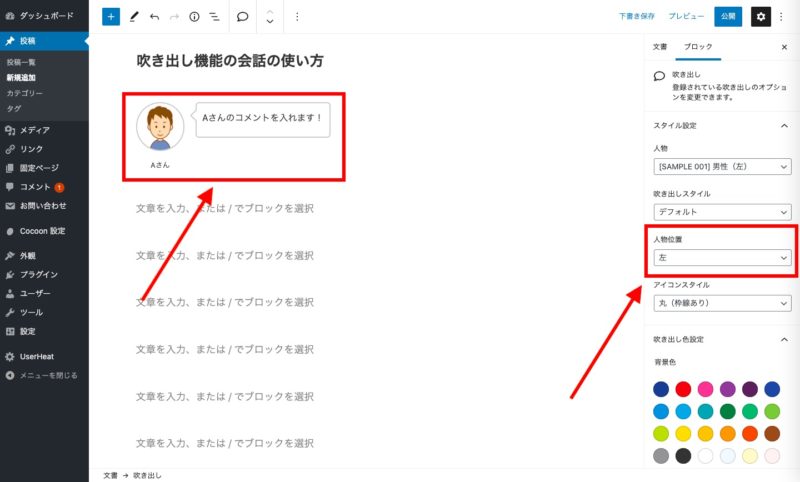
②コメント入力やアイコン位置の調整

コメントを入力し、吹き出しのスタイルを調整します!
このとき、特に「人物位置」には気を付けましょう。

基本的には「左」から始めるのが一般的だよ!
③2人目の吹き出しボックスを追加

①と同じ要領で、2人目の吹き出しボックスを追加していきます。
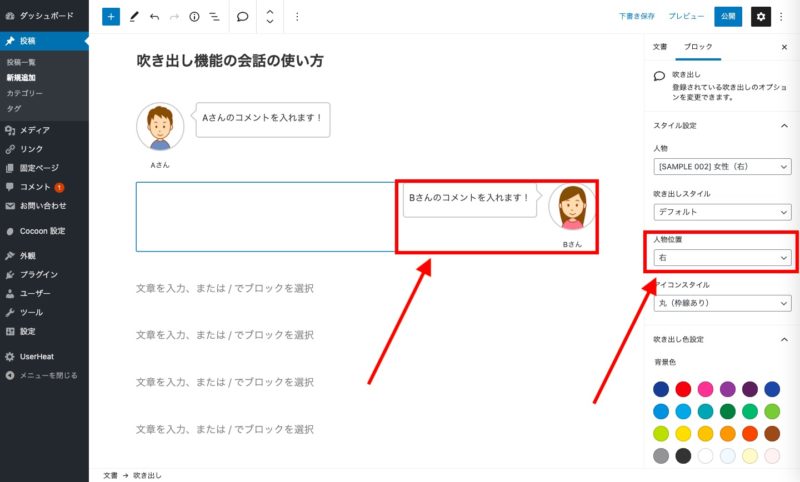
④コメントを入力しアイコン位置を調整

再び、コメント入力やレイアウトの調整をします。
このときに「人物位置」が②と逆になるようにしましょう!
今回の場合は、②で左だったので、右にします。
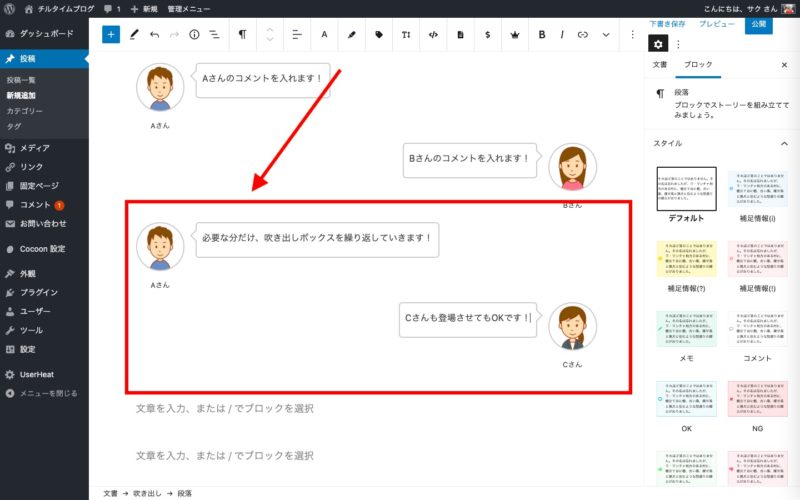
⑤会話を続けたい分だけ、①〜④の手順を繰り返す【完成】

会話を続けたい分だけ、①〜④の手順を繰り返していきます。
途中で、3人目や4人目を表示する場合も、同じやり方です。
これで、Cocoonの吹き出し機能を利用しての会話の作成も完了しました。

Cocoonなら、こんな簡単に会話が作れるんだよ!
Cocoonの吹き出し人物一覧にいつも使う画像を設定する方法

毎回同じキャラクターを使う場合、いちいち画像を引っ張ってくるのは面倒です。
そういう時は、吹き出しの人物一覧に、いつも使う画像を追加することができます。
Cocoonの吹き出し人物一覧に、いつも使う画像を設定する方法を解説します。

←この画像は毎回のブログに登場しているので、「吹き出しの人物一覧」に入れています。
早速、画像付きで手順を説明します。
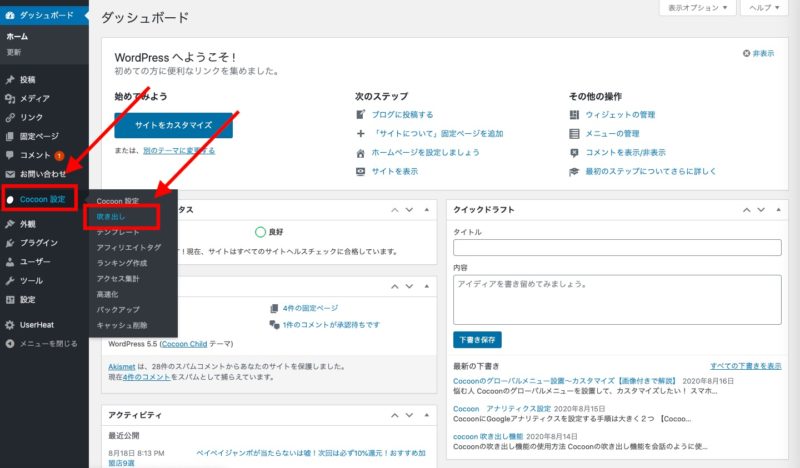
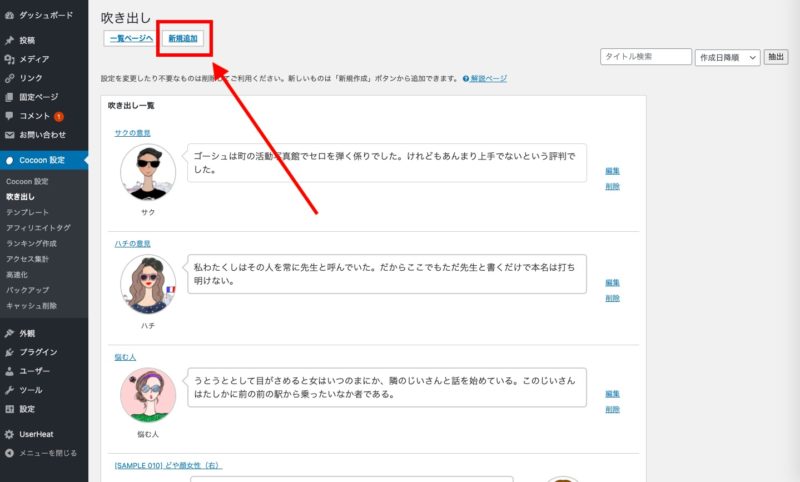
①Cocoon設定から吹き出しの設定ページを開く

ワードプレス管理画面にて、「Cocoon → 吹き出し」の順にクリックし、吹き出し機能の管理画面を開きます。
②新規作成をクリック

新しいテンプレートを作るために、新規作成をクリック!
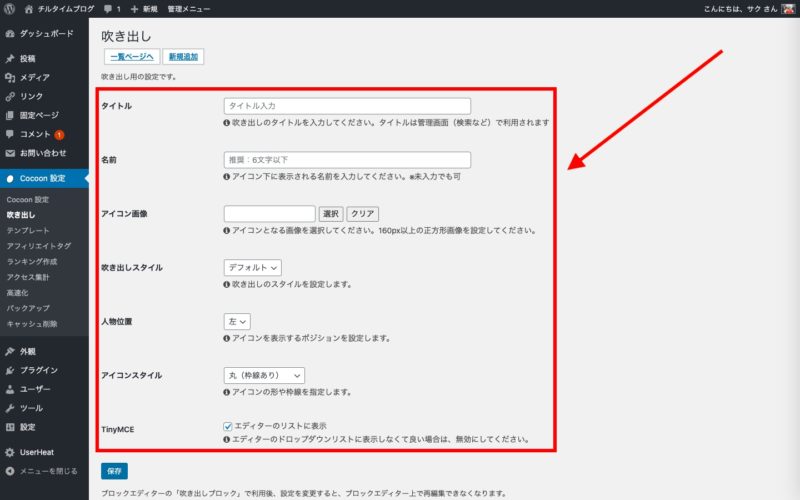
③名前やキャラクターアイコンなどの基本情報を入力

テンプレートの設定に必要な、各項目を入力していきます。
詳細は以下を見ながら入力してください。
| タイトル | テンプレートの名前 (リスト一覧の表示名) |
| 名前 | アイコンのキャラの名前 |
| アイコン画像 | アイコンの画像 |
| 吹き出しスタイル | 吹き出しのデザイン |
| 人物位置 | アイコンの基本的な配置場所 |
| アイコンスタイル | アイコンの形 (丸または四角) |
| エディターのリストに表示 | 吹き出しブロックのリストに表示 |
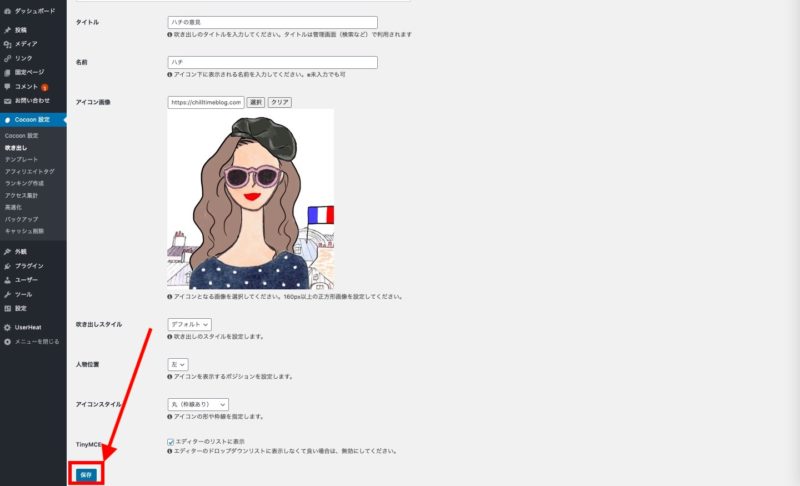
④保存を押して完成

各項目の入力が終わったら、「保存」をクリックして完了です!
これで、いつでも吹き出しブロックを使えば、簡単にワンクリックで新規キャラが使用できます。
Cocoonの吹き出しアイコン画像を楕円形から丸にする方法

←アイコンが楕円になっている!
最後に、上記のように「キャラのアイコンが楕円形になってしまう」問題を解決します。
キャラアイコンを設定する際に、よくありがちな問題です。
実は、簡単に直せるので解説します。
アイコンが楕円形になってしまう原因


←アイコンが楕円になっている!
横長の画像の場合は、横に長い楕円形
縦長の画像の場合は、縦に長い楕円形
楕円形になってしまう原因は、ずばり「長方形の画像を使用しているから」です。
では、次はどうやって解決するのか紹介します。
アイコンが楕円形になってしまう際の解決策


←アイコンが丸に!
解決策は、「正方形の画像を使用すること」です。
先ほどのアイスの画像を正方形にトリミングしました。
すると、上記のように「まん丸のアイコン」に変わります。
これで、アイコンが楕円形になってしまう問題は解決です。
【まとめ】Cocoonの吹き出し機能を使いこなそう

ここまで、Cocoonの吹き出し機能の使い方を紹介してきました。
▶︎ 吹き出しブロックで簡単に使える
▶︎ 会話風にする際はブロックを複数使う
▶︎ キャラの新規作成は設定から
▶︎ 正方形の画像を使うと、丸型になる
これだけ押さえておけば、吹き出し機能を使いこなせます!
所々に吹き出しを入れると、ブログの読みやすさが格段に上がるので、ぜひ使ってみてください!

わからない点があった方は、いつでもお気軽にコメントください!
私がさらに詳しく教えます。
その他にも、Cocoonには是非使って欲しい機能やカスタマイズが沢山あります。
活用すると、記事の書きやすさや読みやすさが大きく向上するので、ぜひ気になるものは対応してみてください!
また、以下では初月から3万円以上稼いだ、私のブログ収益化のコツをまとめています。
ぜひ合わせて読んで欲しいです!

Cocoonを駆使して、収益化を進めていきましょう!




コメント