

ブログに問い合わせフォームを作りたい。
でも、サイトの表示速度は落としたくないから「プラグインなし」で作りたい。
プラグインを使って作るのが定番だけど、プラグインなしでもできるのかなあ?
こんにちは。DINKs夫婦のサク(@chilltimeBlog_8)です。
前回は、「Contact Form7」を使ってお問い合わせフォームを作る方法を、画像20枚で解説しました。
参考記事 お問い合わせフォームを作成する方法【画像20枚で解説】
でも、サイト高速化のためにプラグインなしで作りたいという方もいますよね?
そんな方に向けて、プラグインなしでの作成方法を、画像付きで紹介します。
ちなみに、わたしはワードプレステーマ「Cocoon」を利用していますが、「Cocoon」ユーザー以外の方も対応していますのでご安心ください。
お問い合わせフォームをプラグインなしで設置する方法

お問い合わせフォームはプラグインなしでも作れます!
具体的にはワードプレス以外のサービスツールを使って作成する形になります。
今回紹介する方法は以下の2つの方法です。
①エックスサーバーの機能を利用して作成
②Googleフォームを利用して作成
写真もたくさん使いながら、お問い合わせフォームの作り方を解説するので、ご安心ください!
では、早速一緒に作っていきましょう。
【パターン①】エックスサーバーの機能でお問い合わせフォームを作成する

まずは、大手サーバーの「エックスサーバー
![]() 」の機能を利用して作成する方法です。
」の機能を利用して作成する方法です。
エックスサーバー利用者の方にはこの方法がおすすめ。
逆に、その他のサーバーを利用している場合は、「【パターン②】Googleフォームを利用して作成」まで飛ばしてください!
では、早速エックスサーバーを用いたお問い合わせフォームの作成方法を紹介します。
\ 日本で1番人気のサーバーはこれ /
【手順①】エックスサーバーでお問い合わせフォームをインストールする
まずは、エックスサーバーのお問い合わせフォーム作成ツールをインストールしましょう!
手順をひとつずつ紹介していきます。
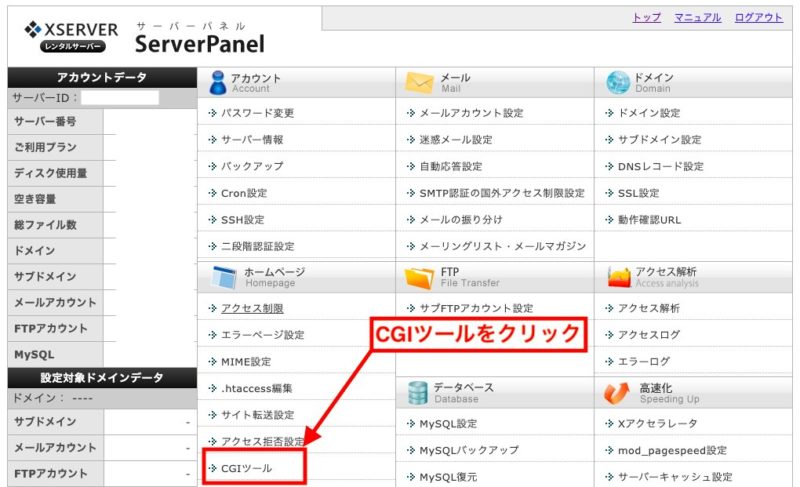
①エックスサーバーのCGIツール追加

お問い合わせフォーム作成ツールをインストールするため、ホームページ欄の「CGIツール」をクリックする。
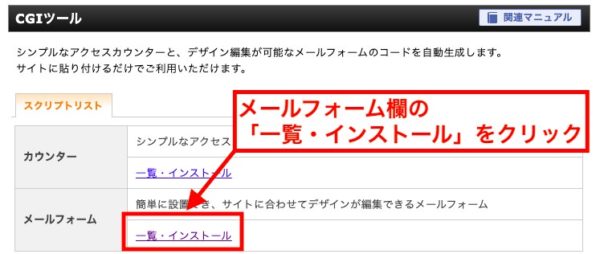
②メールフォームをインストールをクリック

「一覧・インストール」をクリックして、メールフォームをインストールします。
③インストール先のドメインを選択

お問い合わせフォームをインストールしたいドメインの「選択する」ボタンをクリックします。
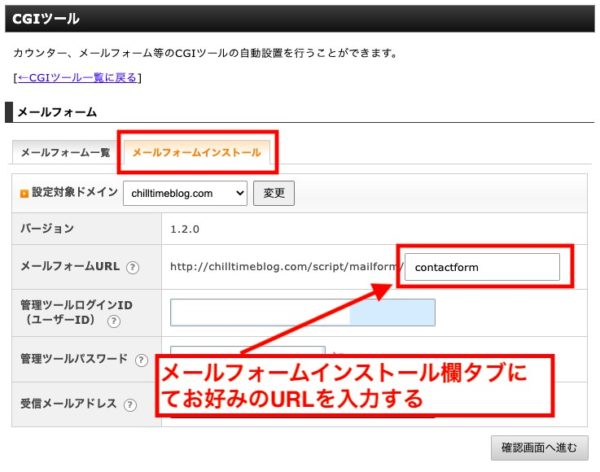
④コンタクトフォームの基本情報を設定

「メールフォームのURL」「ID」「パスワード」「お問い合わせを受信するメールアドレス」を入力します。
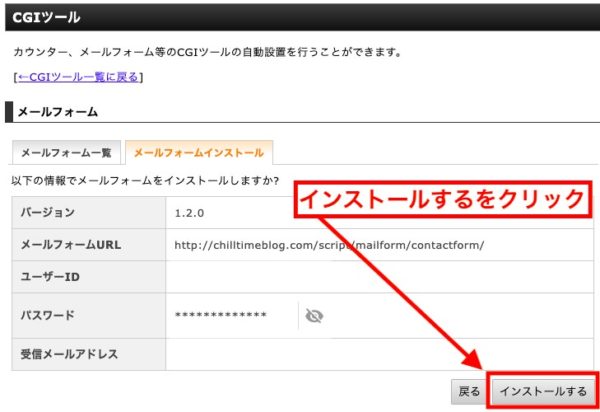
⑤お問い合わせフォームのインストール完了

「インストールする」ボタンをクリックすると、お問い合わせフォームのインストールが完了します。
【手順②】お問い合わせフォームの設定を行う
インストールが完了したら、お問い合わせフォームの細かい設定を行っていきます。
設定の方法が難しいですが、こちらもしっかり画像付きで解説するのでご安心ください。
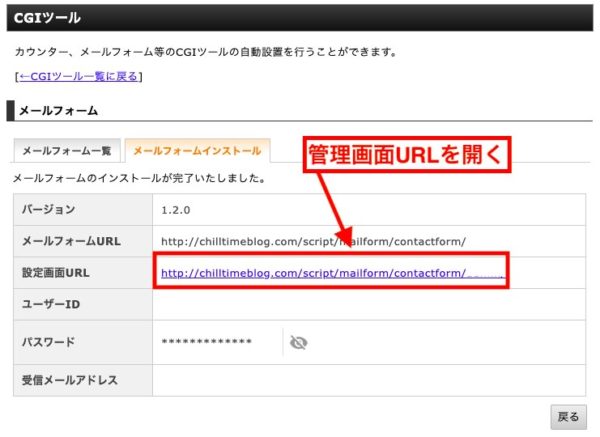
①お問い合わせフォームの管理画面にログイン

まず、インストール完了の際に画面に表示された「設定画面URL」を開きます。
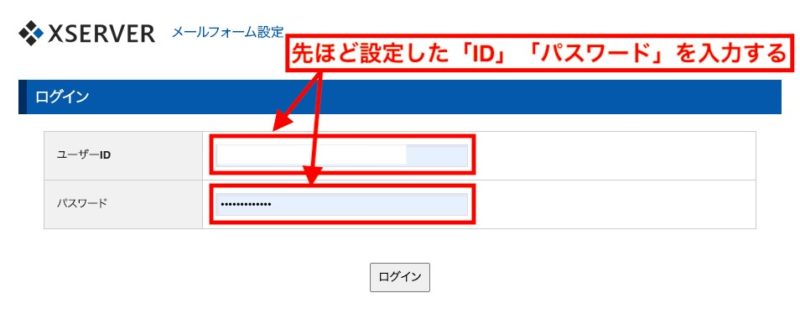
②ID・パスワードを入力してログイン

お問い合わせフォームをインストールした際に設定した、ID・パスワードを入力してログインします。
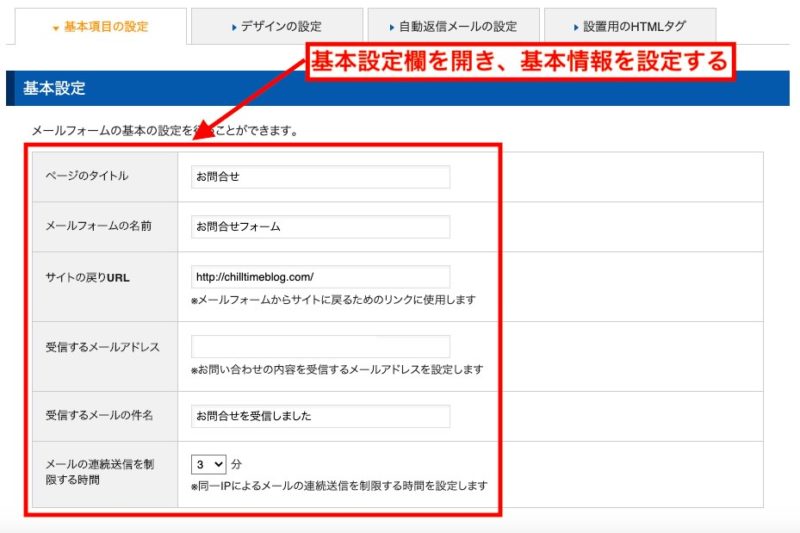
③お問い合わせフォームの基本情報を設定

「ページタイトル」や「戻るボタンの遷移先URL」など、お問い合わせフォームの基本情報を設定します。
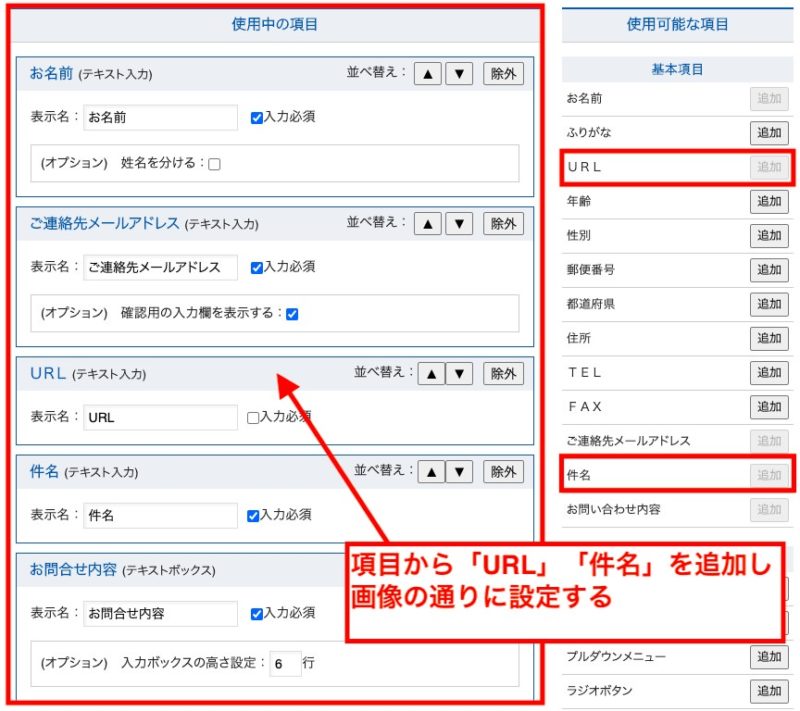
④お問い合わせフォームの質問項目を設定

画面を下にスクロールしていくと、上記のような項目になるので、ここで質問項目の設定をします。
デフォルトでは、「お名前」「メールアドレス」「お問い合わせ内容」になっています。
画面右側の「使用可能な項目」から「追加」ボタンをクリックすると追加可能です。
わたしは以下の図のように設定しました。

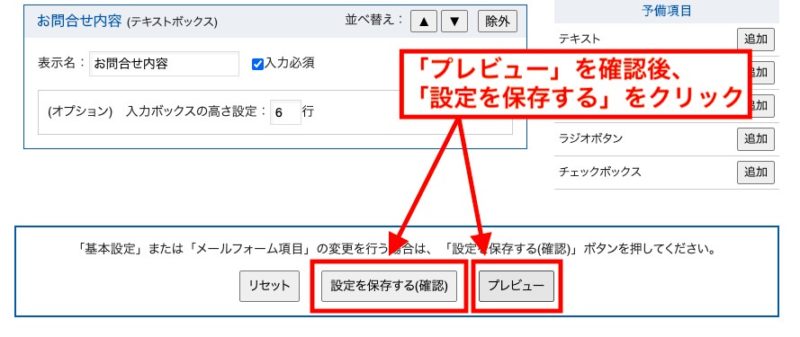
⑤お問い合わせフォームの基本設定が完了したら保存

質問項目の設定が完了したら、「設定を保存する(確認)」ボタンをクリックします。
また、プレビューを押すと確認ができます。
【手順③】デザインなどの細かい設定を行う
ここまでくればあと一歩で完了です。
最後に、デザインなどの細かい設定をしていきましょう!
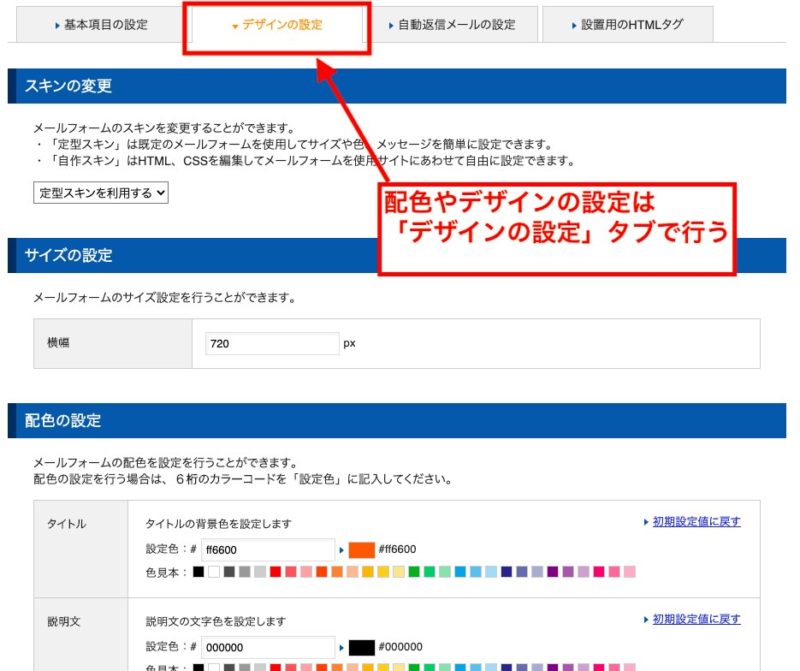
①「デザインの設定」タブで好みの色などに調整

文字のサイズや、各設問の配色などを細かく設定できます。
自分のお好みにデザインしてみましょう!
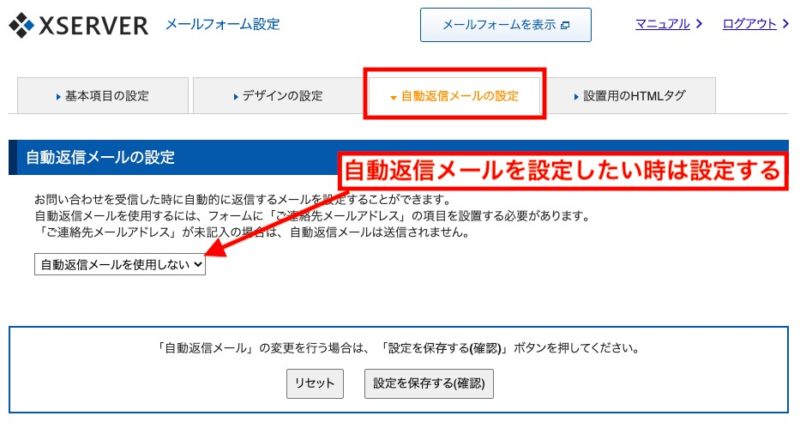
②自動返信メールの設定

お問い合わせがきた際に、自動返信メールを送りたい場合はここから設定します。
わたしは特に設定していません。
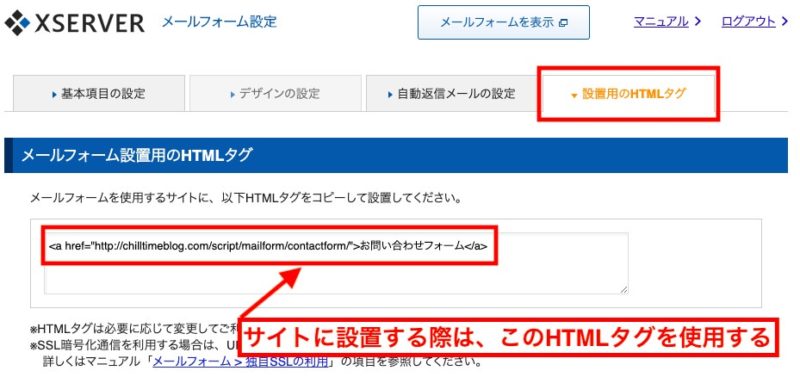
③ホームページ設置用のHTMLタグを確認・取得

「設置用のHTMLタグ」欄では、ホームページに設置する際のタグを取得できます。
今回は、設置するにあたり「URL」のみ必要になるので、HTMLタグのURL部分のみコピーしておきましょう!
※例:上記の画像の場合「https://chilltimeblog.com/script/mailform/contact/」
これでエックスサーバーでのお問い合わせフォーム作成は完了です。
次に、作成した「お問い合わせ」をブログ内に設置していきます。
設置方法については、【パターン②Googleフォーム作り方の解説】の後にて説明していきますので、『【設置】作成したお問い合わせフォームをブログメニューに設置する』までスクロールください。
【パターン②】Googleフォームでお問い合わせフォームを作成する

続いて「Googleフォーム」を利用して設置する方法です。
Googleが提供している無料サービスなので、誰でも無料で使用することが出来ます。
基本的にはアンケートなどに利用されることが多いですが、お問い合わせフォームとしても十分利用できます。
それでは早速、写真付きで手順を解説していきます。
【手順①】Googleフォームを作成する
①Googleフォームにアクセスしログイン
以下のURLからGoogleフォームにアクセスし、Gmailのアカウントでログインします。
参考URL:https://docs.google.com/forms/
②新しいフォームを作成

左上にある「新しいフォームを作成」蘭から「+」マークのついたボックスをクリックします。
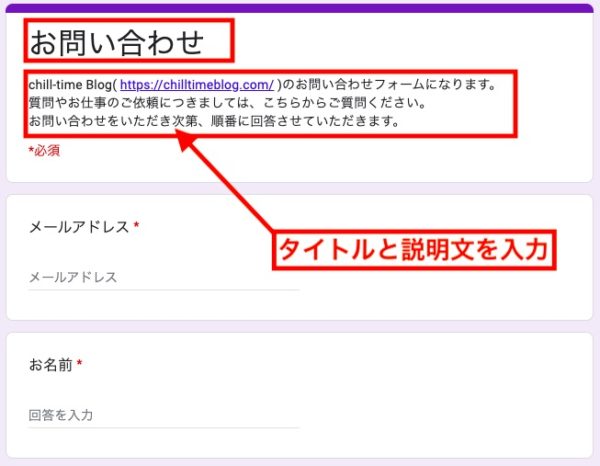
③お問い合わせフォームの概要を設定

お問い合わせフォームのタイトルと説明文を入力します。
【手順②】お問い合わせ内容を設定し保存する
①お問い合わせフォームの質問項目を設定

お問い合わせフォームの質問項目を自分の好みで追加していきます。
追加する際は画面右側の「+」ボタンを押すと追加できます。
わたしは以下の項目をお問い合わせフォームに質問として追加しました。
【設定した質問項目】
・お名前
・メールアドレス
・URL
・お問い合わせの種類
・お問い合わせ内容
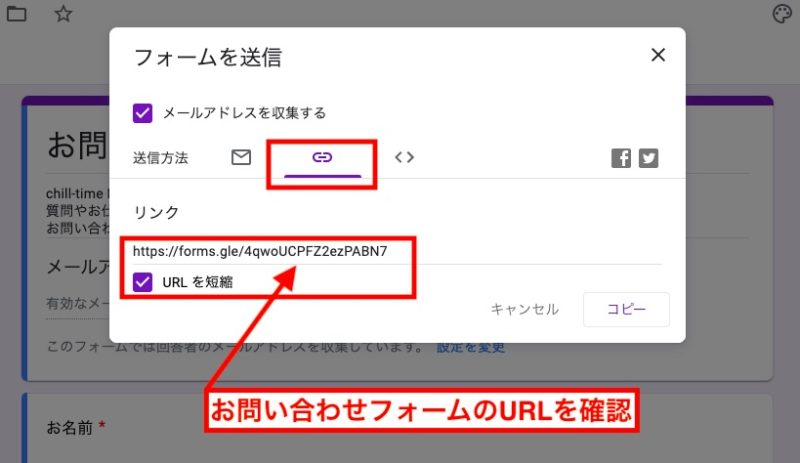
②お問い合わせフォームのURLを確認

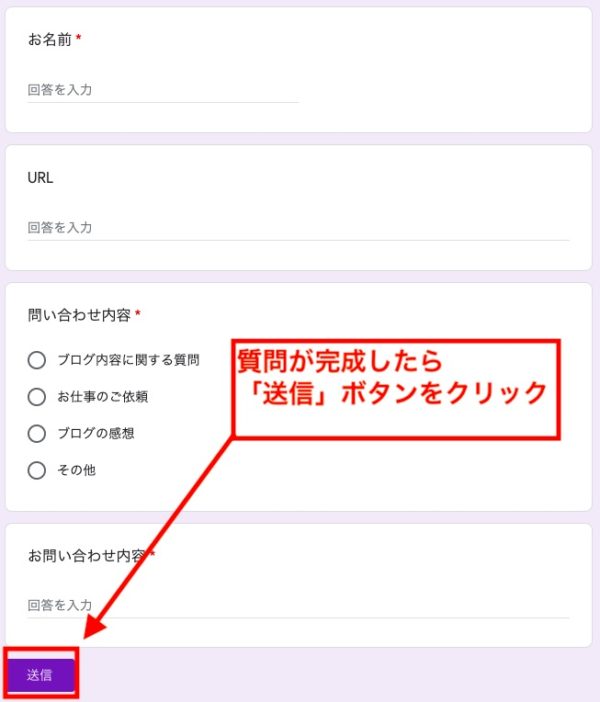
お問い合わせフォームが完成したら「送信」ボタンをクリックします。

ブログに設置する際に必要になるので、URLを確認する。
※「URLを短縮する」をクリックすると短縮URLになります。
これで、Googleフォームを用いたお問い合わせフォームの作成が完了しました。
【設置】作成したお問い合わせフォームをブログメニューに設置する
最後に、作成したお問い合わせフォームを、ブログメニューに設置します。
【パターン①と②】どちらも設置方法は共通です。
グローバルナビやフッターメニューなど、お好みの場所に設置してください。
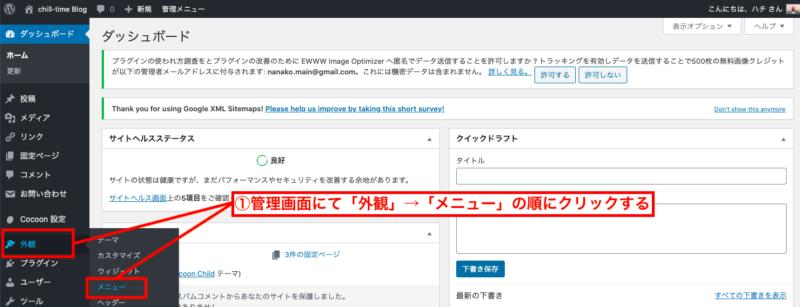
①ワードプレス管理画面でメニューページに移動

ワードプレス管理画面のダッシュボードから、「外観」→「メニュー」の順にクリックします。
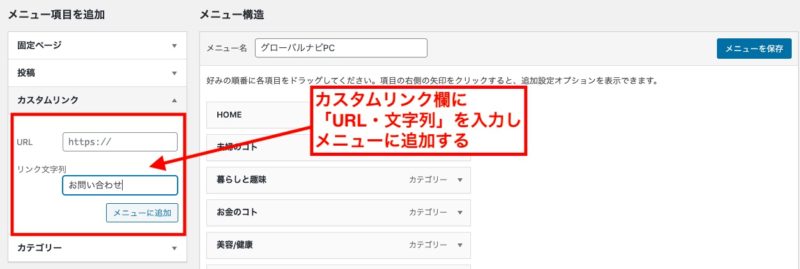
②メニュー項目にお問い合わせフォームを設置する

カスタムリンク欄に、先ほど作成したお問い合わせフォームのURLを入力します。
エックスサーバーのお問い合わせフォームを利用する場合は、作成したお問い合わせフォームのHTMLタグ (URL部分のみ)を貼り付けてください。
リンク文字列には、表示したい名前(お問い合わせなど)を入力しましょう。
③お問い合わせフォームを設置完了

このような形で、無事に設置が完了しました。
完成!お疲れ様でした!
お問い合わせフォームはプラグインなしでも作れる

お問い合わせフォームをプラグインなしで作成する方法について解説してきました。
無事に完成したでしょうか。
正直、Googleフォームの方はどちらかというと「アンケート」に近いイメージです。
お問い合わせフォームとしての機能であれば、エックスサーバー
![]() を用いることをおすすめします。
を用いることをおすすめします。
他のサーバーを使っていて、どうしてもプラグインなしでお問い合わせフォームを作りたいという方は、Googleフォームを使うようにしましょう。
また、プラグインを用いたお問い合わせフォームの作成方法は、『お問い合わせフォームを作る方法【画像20枚を使って手順を解説】』で詳しく説明しています。
是非合わせて確認してみると、ご自身に合ったお問い合わせフォーム作成方法が見つかります。




コメント