
こんにちは。Chill-time Blog(@chilltimeBlog_8 )の妻ハチです!
わたしは一切プログラミングもコードも書けないけれど、なんとかブログをやっています。
それも、 ワードプレスの最強テーマ「Cocoon(コクーン)」 様のおかげです♡
今回はこんなわたしでもできた「Cocoon」にグーグルアドセンス広告を貼る方法を紹介します。
とっても簡単にできました!
(グーグルアドセンスの審査を通過してからの作業となります)
グーグルアドセンスより広告コードをゲット
グーグルアドセンスから広告コードというのを引っ張り出し、その広告コードをブログ(Cocoon)に埋めたら、グーグルアドセンスとブログ(Cocoon)が連携されます!
なので、まず「広告コード」をゲットしていきましょう!
1.広告ユニットを作成

まずグーグルアドセンスにログインします。
ログインすると、
①左側にある『広告』をクリック
②真ん中にある『広告ユニット』をクリック

③『ディスプレイ広告』をクリック

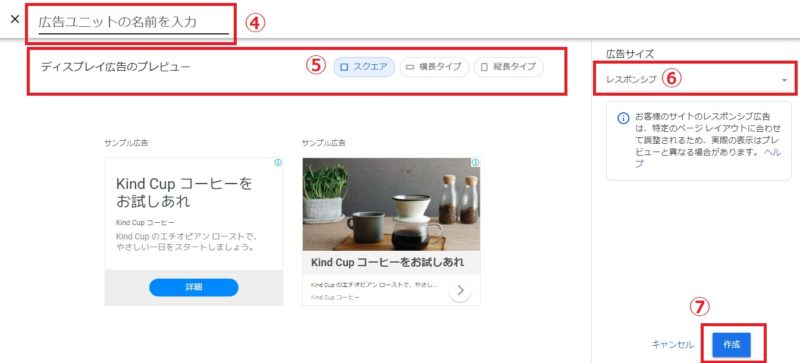
④『広告ユニットの名前を入力』でわかりやすい名前をつけましょう
例:chilltime-Blog 広告1
⑤『ディスプレイ広告のプレビュー』で広告のタイプを選びます。
「スクエア」、「横長タイプ」、「縦長タイプ」の好きなタイプを選択
(わたしはとりあえず、「スクエア」にしました)
⑥広告サイズは『レスポンシブ』にしましょう
レスポンシブにしておいたら、枠に合ったサイズになります
⑦『作成』をクリック
2.広告コードゲット

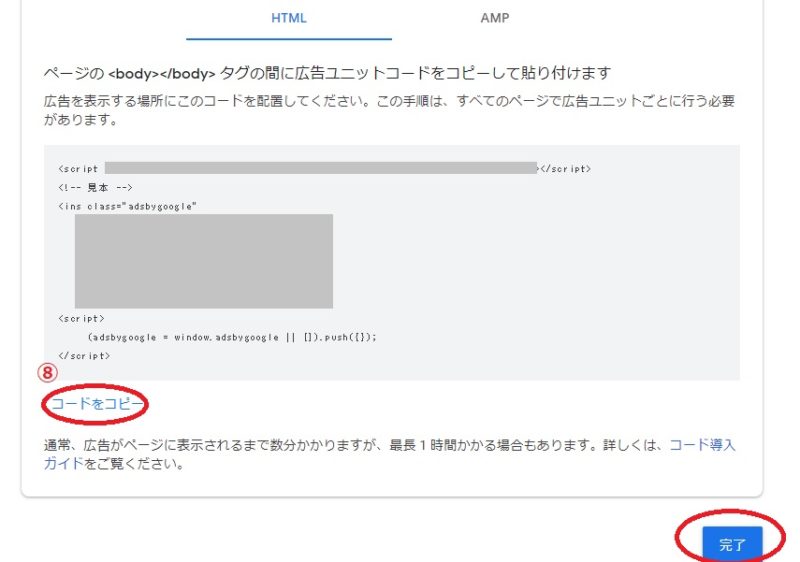
たくさん文字が羅列しているのが広告コードです。
⑧『コードをコピー』で広告コードゲットです!
広告コードをCocoonに貼る!
次はブログ(Cocoon)のダッシュボードを開き、さっきコピーした広告コードを反映していきましょう。
2.Cocoon内での広告設定

⑨『Cocoon設定』をクリック
⑩中にある『広告』をクリック

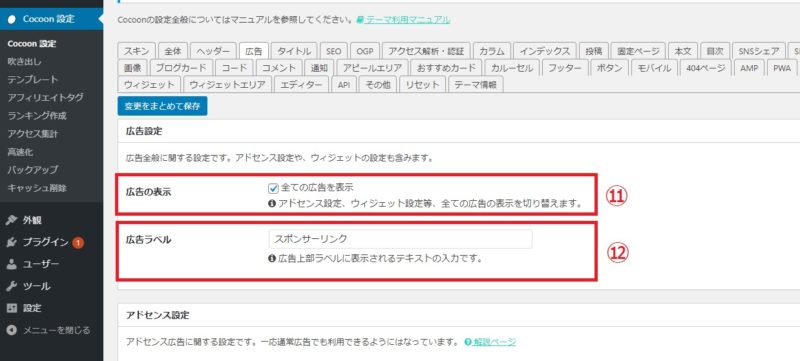
⑪『全ての広告を表示』に✓
⑫広告ラベルに『スポンサーリンク』と入れる
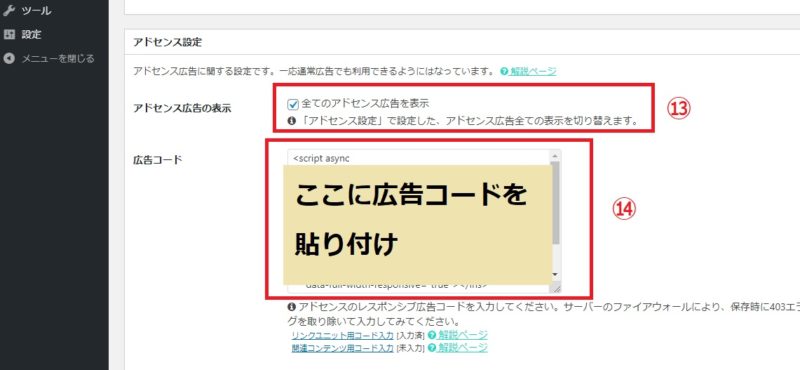
3.アドセンス設定(広告コードを埋め込む)

更に下へ進むと上記のように出てきます。
⑬『全ての広告を表示』に✓
⑭『広告コード』に先程コピーした広告コードを貼り付け
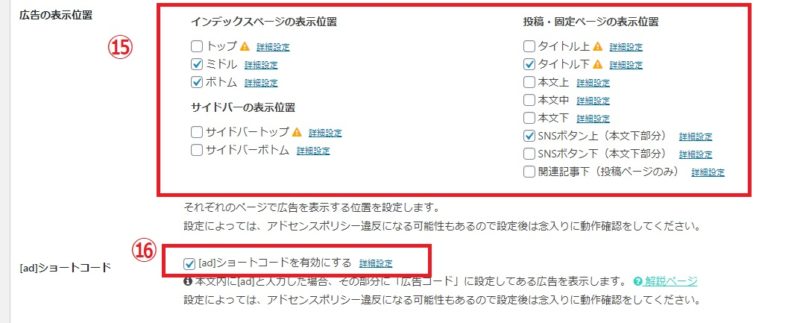
4.広告表示位置設定

⑮ブログ内で広告を表示させたい場所に✓
⑯『
ショートコードを有効にする 』に✓
「ad」ショートコードについて詳しく下記リンクで説明してます↓
⑰一番下までスクロールして『変更をまとめて保存』で完了です
Cocoonで広告を反映する まとめ&広告反映される時間
簡単にまとめるとこのような作業でした。
1.Google AdSense にログイン
2.広告ユニットを作る
3.広告コードゲット
4.ブログ(ダッシュボード)にログイン
5.Cocoon設定にて広告コードを反映
6.広告表示設定
完了
広告コードをポンと一ヵ所に入れるだけで、簡単に設定できてしまうのは、「Cocoon」ならではです!
そしてこの設定後、ブログ内で広告が反映されるのに約1日かかりました!
数時間後にもう広告が反映されていたという人もいれば、当ブログのように時間がかかる場合もあるのでご安心ください。
グーグルの気分次第ですね。なので焦らず待ちましょう。
もし2日経っても「スポンサーリンク」すら出てなかったら、手順が間違っている可能性もあるので見直してみてください><





コメント