

ワードプレスのインストール完了!
次は、ブログで使うテーマをダウンロード・インストールしなきゃ。
無料のCocoonを使いたいけど、やり方を教えて欲しい。
こんにちは。チルタイムブログのハチ(@chilltimeBlog_8)です。
今回は、「Cocoon」のダウンロード〜インストールまでの手順を、画像付きで詳しく解説します。
ブログ初心者の皆さんも、この記事を読めば簡単にインストールできます。
筆者は、ワードプレスでのブロガー歴は約4ヶ月(2020年7月時点)
無料テーマの「Cocoon」を利用し、初月から収益化に成功。
毎月5桁、3ヶ月で総収益6桁を稼いでいます。
毎日ブログを更新しているので、「Cocoon」のことならお任せ!
Cocoonのダウンロード〜インストール手順

① 公式サイトにて、Cocoonをダウンロード
② ダウンロードしたCocoonをインストール
Cocoonをダウンロード・インストールする際の、大まかな流れは上記の通りです。
ブログ初心者の方は、ワードプレスについて何が何だかわからない方も多いと思います。
でも、画像付きの説明で誰にでも理解できるので、ご安心ください。
ぜひ、見ながらマネしてインストールしてみましょう!
① Cocoonをダウンロードする

まずは、Cocoonをダウンロードします。
Cocoonのダウンロードは公式サイトから行えます。
以下より公式サイトのCocoonダウンロードページを開いてください。
>>> Cocoonのダウンロードページを開く
この後、親テーマと子テーマのダウンロード方法を説明していきます。

親テーマと子テーマの違いについては、最後に説明します。
とりあえず、読み進めながらダウンロードを進めましょう!
Cocoonの親テーマをダウンロード
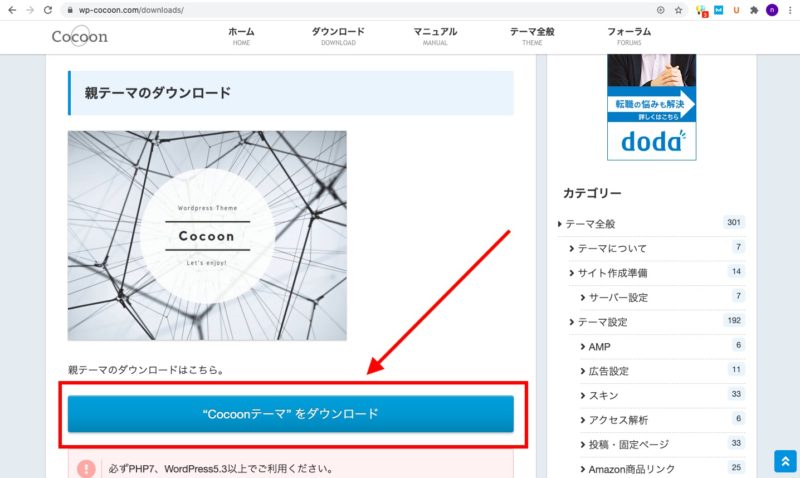
最初に、「Cocoonの親テーマ」をダウンロードします。

Cocoon公式サイトにある、「”Cocoonテーマ”をダウンロード」と書いてあるボタンをクリックします。
すると、Cocoonのダウンロードが始まるので、これでOKです。
ダウンロードしたファイルは、パソコン上の「ダウンロードフォルダ」に保存されます。
Cocoonの子テーマをダウンロード
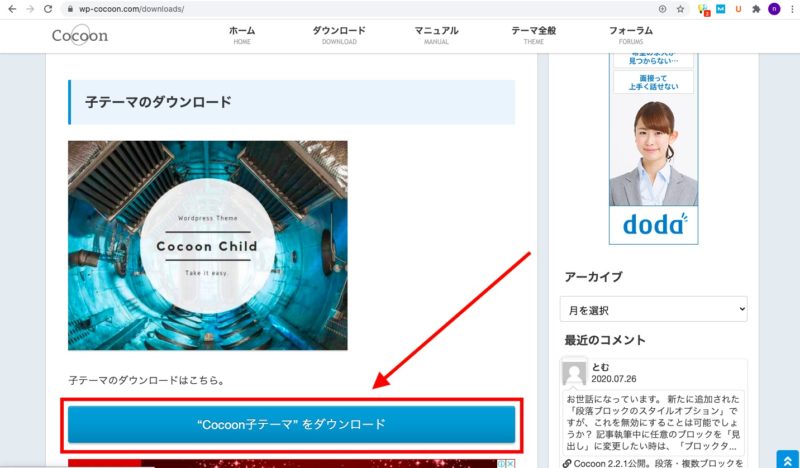
続いて、同じ流れで、「Cocoonの子テーマ」をダウンロードしていきます。

公式サイトの同じページを下にスクロールし、「”Cocoon子テーマ”をダウンロード」と書いてあるボタンをクリックしましょう!
親テーマの際と同様に、子テーマのダウンロードが始まり、完了したら保存されます。
これで、Cocoonのダウンロードは完了です!
② Cocoonをワードプレスにインストールする

ダウンロードが完了した後は、実際にサイトで利用するために、Cocoonをインストールします。
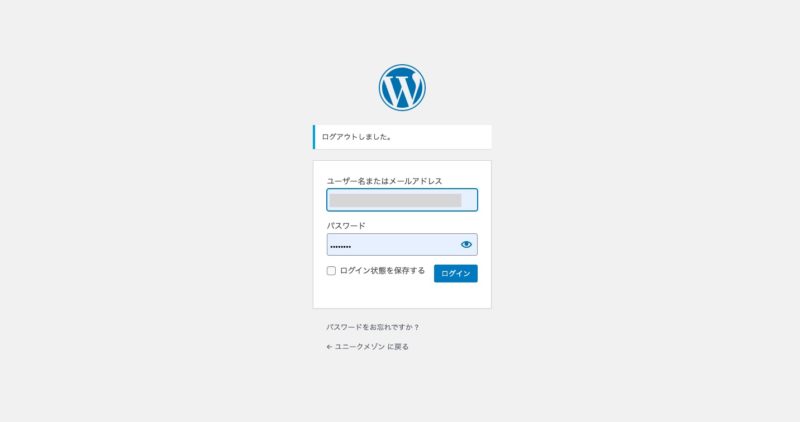
まずは、上記の画面からワードプレスの管理画面にログインしましょう!
ログインができたら、早速Cocoonのインストールをしていきます。
Cocoonの親テーマをインストール

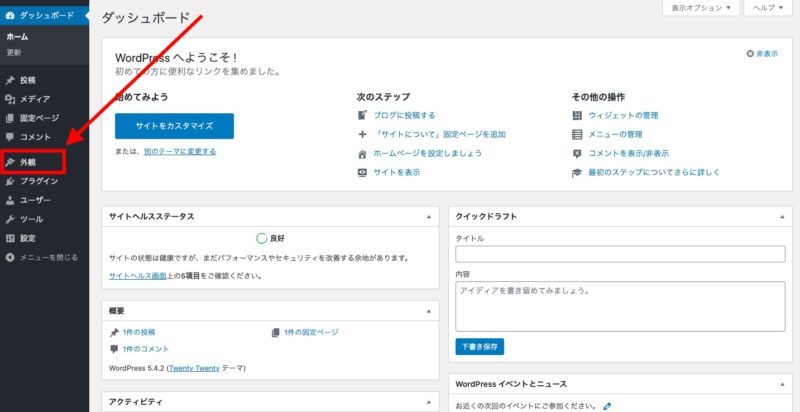
テーマのインストールは、ワードプレス管理画面の「外観 → テーマ」で行います。
まずは、上記の通り「外観」をクリックしましょう。

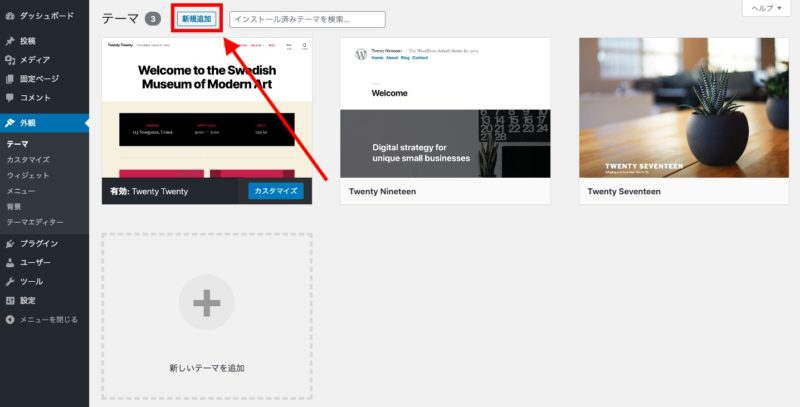
続いて、左上にある「新規追加」をクリックします。

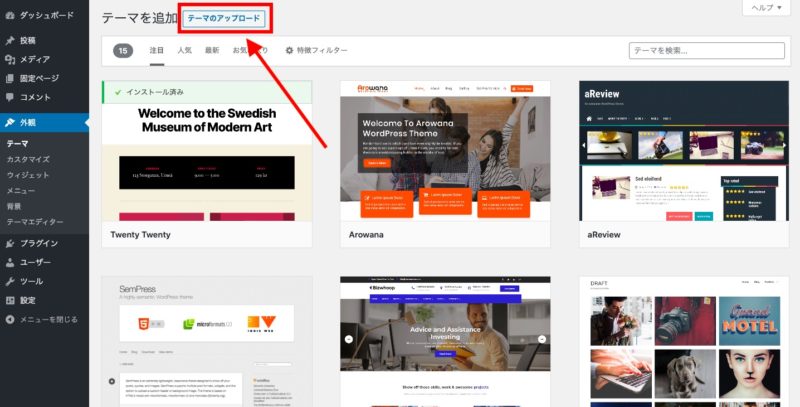
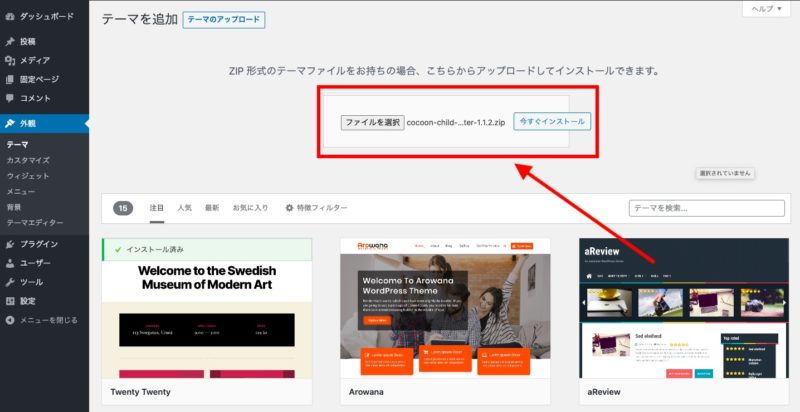
「テーマのアップロード」をクリックします。

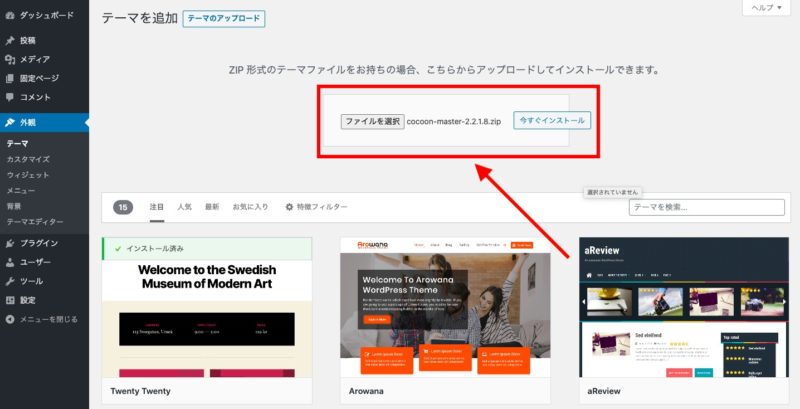
上記画面が表示されるので、「ファイルを選択」をクリック。
先ほどダウンロードした、「Cocoonの親テーマ」をインストールします。
ファイル名に「cocoon-master」と記載されている方を選択しましょう!
選択後、「今すぐインストール」をクリックしたら、Cocoonの親テーマのインストールが完了です。
Cocoonの子テーマをインストール
続いて、同じ流れで「Cocoonの子テーマ」をインストールします。
親テーマの際と同じ手順です。
「外観」→「テーマ」→「新規追加」→「テーマのアップロード」と順にクリックします。

「ファイルの選択」をクリック。
先ほどダウンロードした「Cocoonの子テーマ」をインストールします。
ファイル名に「cocoon-child」と記載されている方を選択してください。
今までの手順と同じように「今すぐインストール」をクリックすると、Cocoonの子テーマのインストールも完了です。

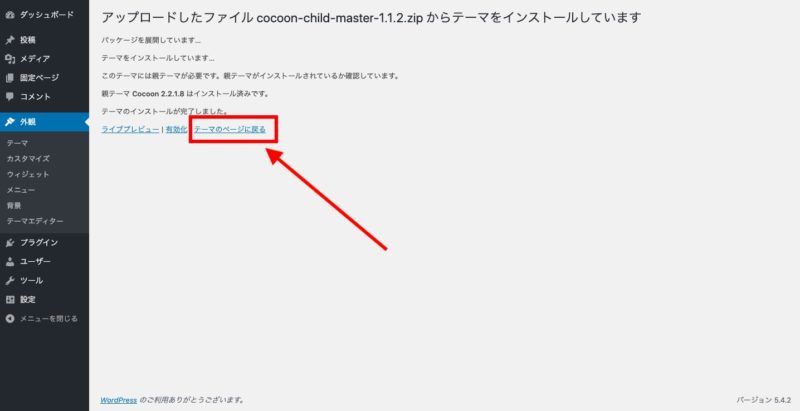
Cocoonの子テーマのインストールが完了すると、上記の画面が表示されます。
赤枠で囲まれている「テーマのページへ戻る」ボタンをクリックして、次の工程でCocoonを有効化しましょう!
Cocoonの子テーマを有効化
最後に、先ほどインストールしたCocoonの子テーマを有効化したら完了です。

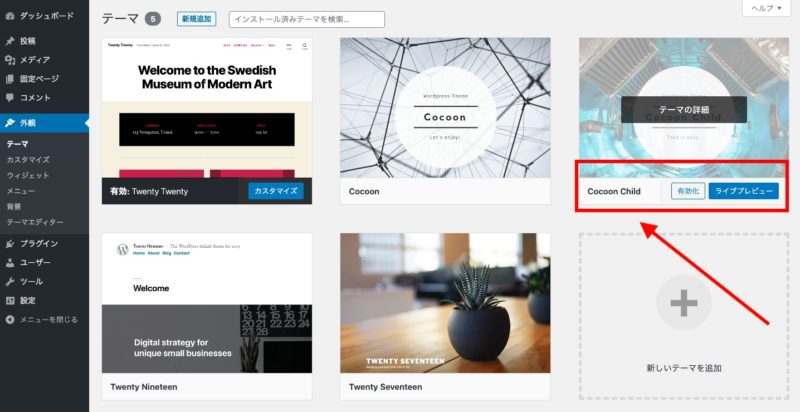
「外観」→「テーマ」の順にクリックして、上記の画面を開きましょう。
「Cocoon Child」にマウスを合わせ、「有効化」をクリック。
これで、あなたのワードプレスのテーマは「Cocoon」に変更されました!
親テーマと子テーマの違い

最後に、知っておいた方が良いので、「親テーマ」と「子テーマ」の違いについて説明します。
親テーマ:テーマの元。定期的にアップデートされる
子テーマ:カスタマイズ専用
親テーマは定期的にアップデートがあります。
そのため、もしあなたが親テーマでデザインの編集などしてしまうと、アップデートのたびにそれが白紙になってしまいます。
子テーマはカスタマイズ専用なので、いくら親テーマがアップデートしても、それに応じて修正する必要はありません。
そのため、必ず子テーマを利用するようにしましょう!
【まとめ】Cocoonをダウンロード・インストールする手順

① Cocoonのテーマをダウンロード
② Cocoonのテーマをワードプレスにインストール
③ワードプレスにてCocoonの子テーマを有効化
Cocoonをダウンロード・インストールする際は、上記の通りやれば問題ありません。
今回の画像付きマニュアルを見れば問題ないかと思いますが、万が一わからない点や質問があったら、お気軽にコメントください。
次はCocoonでお問い合わせフォームを作ってみましょう。
お問い合わせフォームはGoogleアドセンス合格に必須の項目です。
次のステップ Cocoonでお問い合わせフォームを作る方法
また、ブログ初心者の方は、これからどのようにブログを運営して行ったら良いかわからない方も多いと思います。
そんな方は、まず収益化のための第一歩である「ASP」に登録しましょう。
『おすすめのASP12選』で紹介しているASPは、全て無料で登録できるので、今から登録しておけばスタートダッシュが切れます。
『ブログ運営報告』では当ブログの成長の過程を全てまとめているので、今後の参考にぜひ読んでみてください!

これから一緒にブログを頑張っていきましょう!






コメント